티스토리 뷰
리액트를 많이 사용하고 협업을 하게 된다면 가장 중요한 것 중 하나이다.
하지만 초반에 설정하고 나면, 쉽게 잊혀가는 기능 중 하나이다.
오늘은 이에 대한 내용을 정리하였다.
Prettier이란?
prettier은 VS Code Extension 중에 코드를 정렬해주는 Formatter이다.

- 독보적인 코드 포멧터다.
- 다양한 언어를 지원한다.
- 대부분의 편집자와 통합을 할 수 있다.
- 옵션이 거의 없다.
왜 Prettier을 왜 쓰는가?
- 저장을 누르면 코드가 포맷이 된다.
- 코드 리뷰에서 스타일을 논의할 필요가 없다.
- 시간과 에너지를 절약할 수 있다.
Prettier을 어떻게 쓰는 것인가?
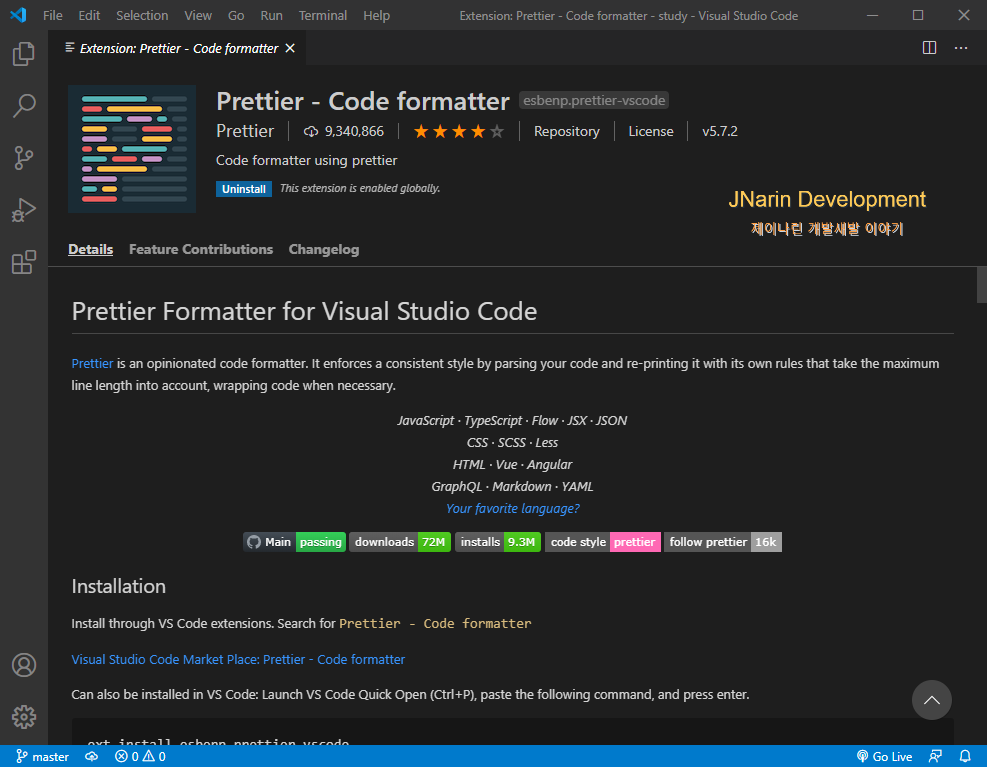
1) Extension 설치
Visual Studio Code에서는 Extension에 prettier을 검색하면 다음과 같은 확장자를 확인할 수 있다.

설치를 진행한다.
2) Prettier 설정하기
먼저 Prettier에 대한 명칭이 조금 헷갈릴 수 있다. 이 부분을 간단하게 정리하면 다음과 같다.
.prettierrc > .editorconfig > .settings.json
settings.json이 설정이 가장 먼저 되고 .prettierrc가 최종적으로 적용이 되어 덮어지게 된다.
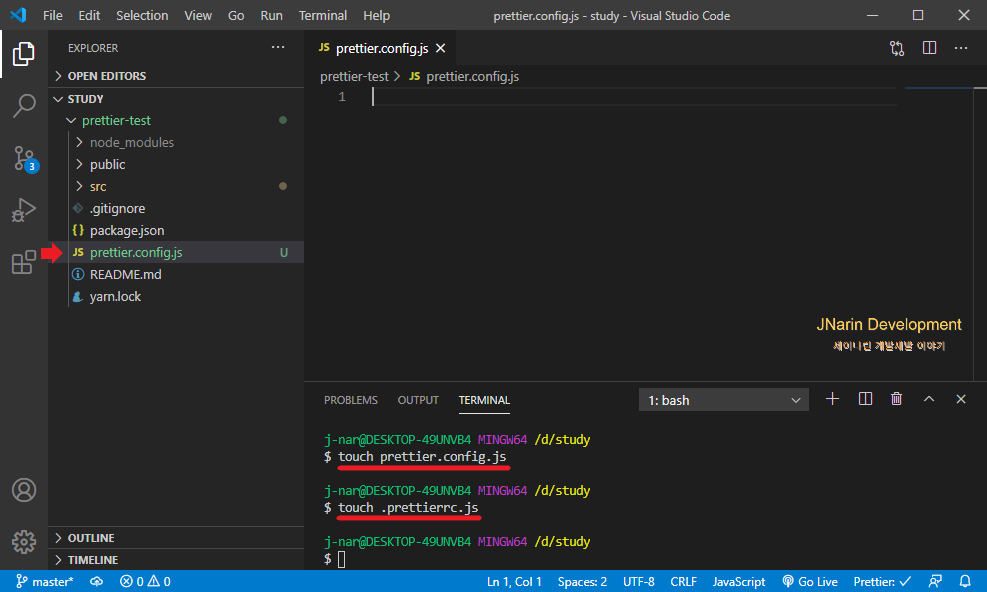
리액트를 기준으로 말씀드리면 src와 동일한 위치에 'prettier.config.js' 혹은 '.prettierrc.js'로 새로 만든다.(그냥 새 파일로 위에 있는 명령어로 변경할 수 있다.)
CMD명령어로도 파일 생성이 가능하다.

그리고 그 안에 내용은 다음과 같이 입력을 한다.
// prettier.config.js or .prettierrc.js
module.exports = {
trailingComma: "all",
tabWidth: 2,
semi: true,
singleQuote: true,
};
아래 코드는 .pretierrc로 대체할 경우 다음과 같이 작성하면 된다.
// .prettierrc
{
"printWidth": 100,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "all",
"jsxBracketSameLine": true
}해당 관련 기본 구성은 prettier > Configuration File에서 확인할 수 있다. 필자가 가장 중요하게 생각하거나 알아두면 좋은 것을 기준으로 정리해보려고 한다.
printWidth ( default : 80 )
한 줄 내에서 코드를 맞춘다. 글자 수를 넘기게 되면 줄 바꿈이 되어 자동으로 정리가 된다. 이 부분은 상황에 따라 각자 정리를 하면 좋다.
semi ( default : true )
명령문 끝에 세미콜론을 사용할지에 대한 여부를 판단한다.
singleQuote ( default : false )
큰 따옴표 대신 작은따옴표 사용 여부를 결정한다.
tabWidth ( default : 2 )
자동 들여 쓰기 값이 스페이스 2칸을 의미한다. 주로 2 혹은 4로 많이들 맞춘다.
trailingComma ( default : none )
객체, 배열, 함수 등 마지막에 쉼표를 찍을지에 대한 여부를 판단한다.
- none : 쉼표를 붙이지 않는다.
- es5 : ES5에서 유효한 쉼표를 붙인다. ( 객체, 배열 등 )
- all : 가능하면 마지막에 쉼표를 붙인다. ( 함수 인수 )
사실 이렇게 정리해도 아직은 잘 어렵다...
Plus
다음은 추가적으로 알아두면 좋은 코드다.
// prettier.config.js or .prettierrc.js
module.exports = {
trailingComma: "all",
useTabs: "false",
tabWidth: 2,
semi: true,
singleQuote: true,
printWidth: 120,
};- useTabs : 공백 대신 탭으로 줄을 들여 쓸지에 대한 여부를 물어본다. 기본값은 false다.
- printWidth : 줄 바꿈 할 글자 수 카운트를 설정할 수 있다. 기본값은 80이다.
더 많은 설정값이 있지만, 그렇게 많이 쓰이지는 않고 잘 모르기에 나머지는 생략하였다.
만약 prettier에서 설정이 잘 안된다면...?
이다음으로 설정을 하나 더 해야지 사용이 가능한 듯하여 추가적으로 작성을 하게 되었다.

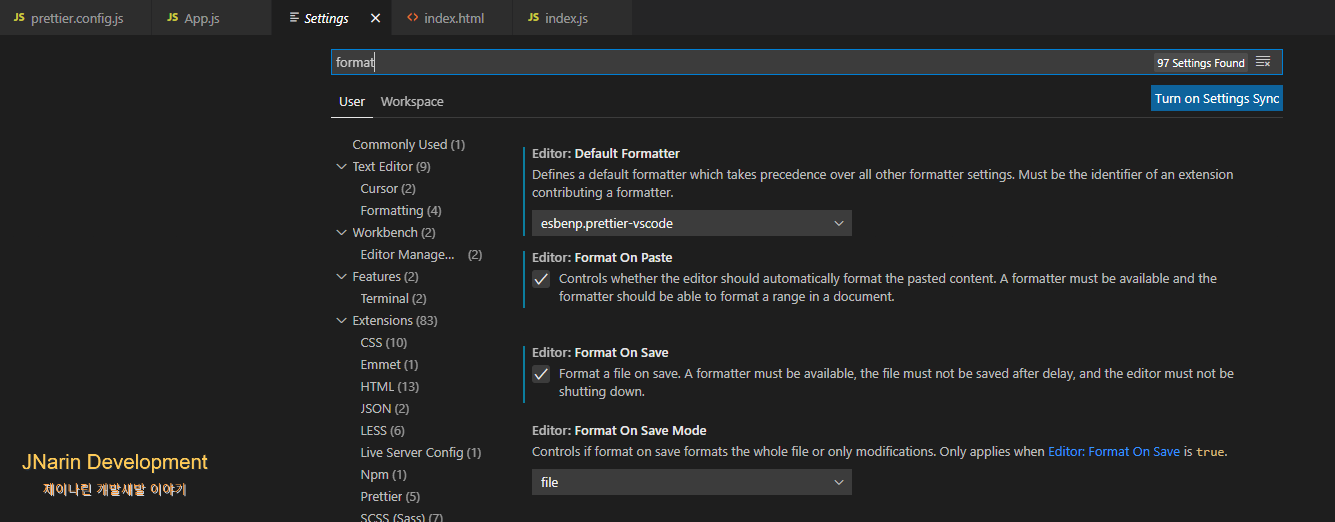
1) Format On Save가 체크가 되지 않는 경우
웬만하면 이 부분에서 다 해결이 된다. 체크가 안된 것을 체크를 해주면 완료가 된다.
2) Default Formatter null인 경우
이번에 노트북에서 이러한 문제점을 생겨서 알아보니까 설정이 되지 않은 문제였다.
esbenp.prettier-vscode를 설정하면 저장할 때 자동으로 설정된 탭으로 저장할 수 있다.
이렇게 오늘은 prettier에 대한 정리를 해보았다.
사실 이 prettier은 신입들에게는 직접 타이핑을 하는 경우는 드물다.
이미 만들어져 있거나, 선임이 기본 세팅을 하는 경우가 대다수이기 때문에 잘 모르고 넘어간다.
하지만 개인적으로도 프로젝트를 하다 보니까 궁금증이 생겨서 이렇게 글을 쓰게 되었다.
추후 더 다양한 prettier도 써보고 싶지만 이 부분은 아직은 크게 신경 써야 하는 것이 맞지만
현재 신입으로서는 마인드가 다음과 같다.
최소한으로 코드 디자인에 대한 신경을 줄이는 데에 중점을 두려고 한다.
그래야 조금 더 구현에 대해 공부/실력을 쌓는데 많은 도움이 될 것 같다.
20. 11. 22 첫 게시글 업로드 완료.
21. 08. 11 .prettierrc에 적용 순위를 정리 및 업로드 완료.
'Front-End > React' 카테고리의 다른 글
| 리액트 프로젝트 휴대폰이나 다른 기기에서 확인하는 방법 (0) | 2022.05.28 |
|---|---|
| HTML에서는 되고 리액트에서는 안되는 것 들 (0) | 2021.09.04 |
| ERROR : node-sass/vendor 에러 (0) | 2021.07.17 |
| 지난주 삽질이야기 : API 명세서가 이렇게 중요하다. (0) | 2021.07.10 |
| React-Youtube : 덧글 기능 만들기 (0) | 2021.05.26 |
- Total
- Today
- Yesterday
- array
- mongodb
- 리액트
- redux
- node
- 뷰
- Coding Test
- node.js
- Git
- javascript
- 리액트 유튜브
- Switch
- 함수
- react
- 파이썬
- 노드
- 자바스크립트
- 재공부
- java
- 자바
- github
- Visual Studio Code
- 코딩테스트
- 리덕스
- 리액트 썸네일
- CSS
- 프로그래머스
- node-sass
- 배열
- programmers
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
