티스토리 뷰
728x90
반응형
리액트를 하다 보면서 HTML과 다른 점이 몇 가지가 있다.
'이상하다... HTML에서는 됬는데 왜 리액트에서는 에러가 발생하지?'
라는 의문점, 리액트를 하시면서 몇개를 느낀 것들이 있을 것 같다.
그래서 오늘은 그 몇가지 다른 점을 여기다 정리를 해보려고 한다.
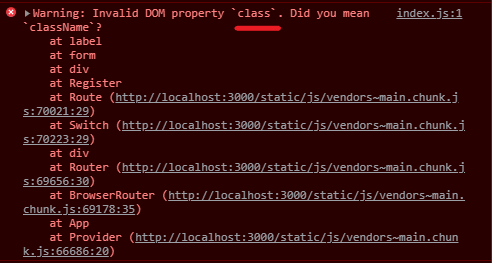
1. class
html에서 직접 style값을 작성할 때 쓰이는 옵션으로, 원래 html에서는 class="name"으로 태그 안에 넣는다. 하지만 리액트에서는 className을 넣어 클래스를 사용한다.

이렇게 쓰이는 이뉴는 리액트에서는 클래스 함수, 화살표 함수 이런 두 가지 방식으로 코드를 작성을 하게 된다. 그렇기 때문에 class가 아닌 className이라는 명칭을 사용하는 것 같다.
<!-- HTML -->
<div class="classname"></div>
<!-- JS 내 HTML -->
<div className="classname"></div>
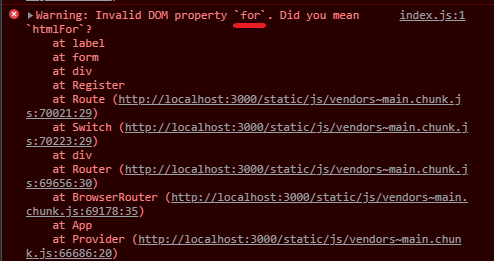
2. label for
html에서는 label과 input을 연결해야 할 때 label에서는 for값, input에는 id값을 통해 둘이 같은 것을 의미를 표시했다. 하지만 리액트에서는 for 대신 forName을 써야 한다.

리액트에서는 for는 for문을 의미하기에 htmlfor라는 값으로 변경을 해야 한다.
<!-- HTML -->
<label for="forName"></label>
<input id="forName" />
<!-- JS 내 HTML -->
<label htmlfor="forName"></label>
<input id="forName" />
이렇게 같은 HTML안에서 HTML과 리액트 JSX에서는 다른 의미가 내포된 경우가 있다.
그럴 경우 오류 검색하면 한 번에 확인하는데 어려움이 없을 것이다.
728x90
반응형
'Front-End > React' 카테고리의 다른 글
| 리액트 프로젝트 휴대폰이나 다른 기기에서 확인하는 방법 (0) | 2022.05.28 |
|---|---|
| Prettier을 설정하여 디자인 코드를 통일화 하기 (2) | 2021.08.11 |
| ERROR : node-sass/vendor 에러 (0) | 2021.07.17 |
| 지난주 삽질이야기 : API 명세서가 이렇게 중요하다. (0) | 2021.07.10 |
| React-Youtube : 덧글 기능 만들기 (0) | 2021.05.26 |
댓글
250x250
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 뷰
- array
- github
- 리액트 썸네일
- 파이썬
- 재공부
- redux
- javascript
- Coding Test
- Visual Studio Code
- node.js
- 함수
- 리덕스
- 프로그래머스
- 자바스크립트
- 리액트
- react
- 리액트 유튜브
- mongodb
- 코딩테스트
- 노드
- node-sass
- Git
- CSS
- programmers
- 자바
- node
- 배열
- java
- Switch
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
