티스토리 뷰
프론트 개발자라면 명세서 api에 대해서 많이 듣고 참고를 하고 있을 듯하다.
현재의 나도 그걸 참고로 하여 서버와 통신을 하여 개발을 하게 되는데 여기서 몇 가지 문제점이 있어서 삽질이 진행이 되었다.
일반적으로 axios의 통신은 이러하다.
import axios from 'axios';
Axios.post('url', data, header)
.then(response => {
console.log(response);
})
.catch(error => {
console.log(error);
})일반적인 구조로 하게 될 경우 이렇지만, 만약 기존의 통신과 다르거나, 세팅한 통신과 다를 경우 새로이 입력을 하는 경우가 발생한다.
import axios from 'axios';
// headers가 다른 경우
const headers = {
'Content-Type': 'application/x-www-form-urlencoded'
};
// data도 여러개로 보내는 경우
const data = {
key: value,
key:value // 이 표현이 맞는지는 잘 모르겠지만...;;
};
Axios.post('url', data, headers)
.then(response => {
console.log(response);
})
.catch(error => {
console.log(error);
})필자의 경우 headers와 data를 보내는 방식에서 어려움을 겪었다.
API명세서에서는 분명히 body안에 json 형식으로 보내는 것이라고 명시를 해주었다.
{
key1: string,
key2: string
}하지만 막상 되지 않아서 json 형식이 아닌, 쿼리스트링 형식이라는 것을 알게 되었다.
여기서 쿼리스트링이란 사용자가 웹프로그램으로 입력 데이터를 전달하는 가장 단순하고도 널리 사용되는 방법으로, URL 주소 뒤에 입력 데이터를 함께 제공하는 방법이라고 한다.
https://hostname:port/folder/file?key1=value1&key2=value2&key3=value3...
이런 형식으로 간다고 한다. 리액트에서 이런 코드를 data안에 넣어서 보내고 싶은 경우 다음과 같은 방식으로 하면 된다.
import axios from 'axios';
// 방법 1 : 간단한 코드 한줄로 하는 경우
const data = `key1=${value1}&key2=${value2}`;
// 방법 2 : 파라미터 쿼리를 import를 하는 경우
import qs from 'qs';
const data = qs.stringify({
key1: value1,
key2: value2
});
Axios.post('url', data, headers)
.then(response => {
console.log(response);
})
.catch(error => {
console.log(error);
})첫 번째 방법은 코드가 간결해서 좋지만, 만약 전송해야 하는 데이터가 많을경우 보는데 어려움이 있다. 그래서 방법 2의 방식으로 하여 누구나 쉽게 볼 수 있도록 코드를 작성하는게 필자는 이게 가장 나은 선택이라고 생각한다.
물론 코드가 짧다면 첫번째 방식도 좋다.
추가적으로 이야기하자면 내가 이 문제를 찾은 방법은 다음과 같다.
먼저, 내가 보내려고 한 값이 제대로 들어갔는지가 중요했다. 하면서 내가 넣고 싶은 코드가 마음대로 들어가지 않는 경우도 발생하였다. 따라서 먼저 console.log를 통해서 내 코드는 잘 전달이 되었는지 확인을 한다.
console.log(res);
그리고 그다음으로는 내가 넣으려고 하던 코드가 내가 원하는 로직 순서대로 잘 들어가는지 확인을 위하여 디버깅을 하였다.
debugger;
생각보다 여기서도 내 코드의 문제점을 찾을 수 있었다.

검색을 통해 직접 디버깅을 할 수도 있고, 내가 원하는 위치에 코드에 직접 디버깅을 하면 특정 액션에 의해 동작을 하게 된다. 그러면 F10을 통해서 하나하나 잘 들어가는지, 어느 부분에 내 코드가 들어가지 않는지를 확인할 수 있다.
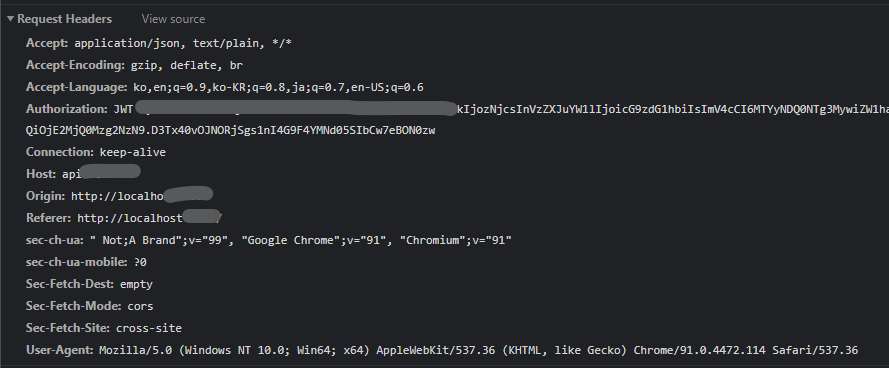
그리고 마지막으로 체크해본 곳은 바로 Network이다. axios를 통신하면서 이 부분을 많이 보게 되었는데, 여기서 체크를 할 부분은 내가 header값을 무엇을 주었는지를 확인할 수 있고, form Data값이 어떻게 들어갔는지 잘 들어갔는지를 확인할 수 있다.

통신 에러가 난 부분을 클릭하다 보면 다음과 같은 화면이 나오는데 위에서 언급한 데로 headers, host, form Data 등을 확인을 해서 문제점을 발견하였다.
이렇게 오늘은 API명세서가 확실하지 않을 때 내가 해결했던 방법을 정리해보았다.
물론 이 방법이 정답은 아니다.
각자마다의 해결법이 다 다르기 때문에, 이게 맞다 틀리다의 기준은 어려운 것 같다.
다만 내가 힘들어했고, 해결했던 방법을 기록하기 위해 이 글을 쓰게 되었다는 것이 더 중점인 것이 맞다.
'Front-End > React' 카테고리의 다른 글
| Prettier을 설정하여 디자인 코드를 통일화 하기 (2) | 2021.08.11 |
|---|---|
| ERROR : node-sass/vendor 에러 (0) | 2021.07.17 |
| React-Youtube : 덧글 기능 만들기 (0) | 2021.05.26 |
| React-Youtube : react 덧글 기능 추가하기 (0) | 2021.05.06 |
| React-Youtube : 구독페이지 만들기 (0) | 2021.05.02 |
- Total
- Today
- Yesterday
- javascript
- 리액트
- CSS
- 함수
- 자바
- node
- mongodb
- 뷰
- array
- 배열
- 코딩테스트
- Coding Test
- Visual Studio Code
- 자바스크립트
- java
- 리액트 유튜브
- 프로그래머스
- 리덕스
- react
- redux
- node-sass
- programmers
- github
- 재공부
- 리액트 썸네일
- node.js
- Switch
- 노드
- 파이썬
- Git
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
