티스토리 뷰
728x90
반응형
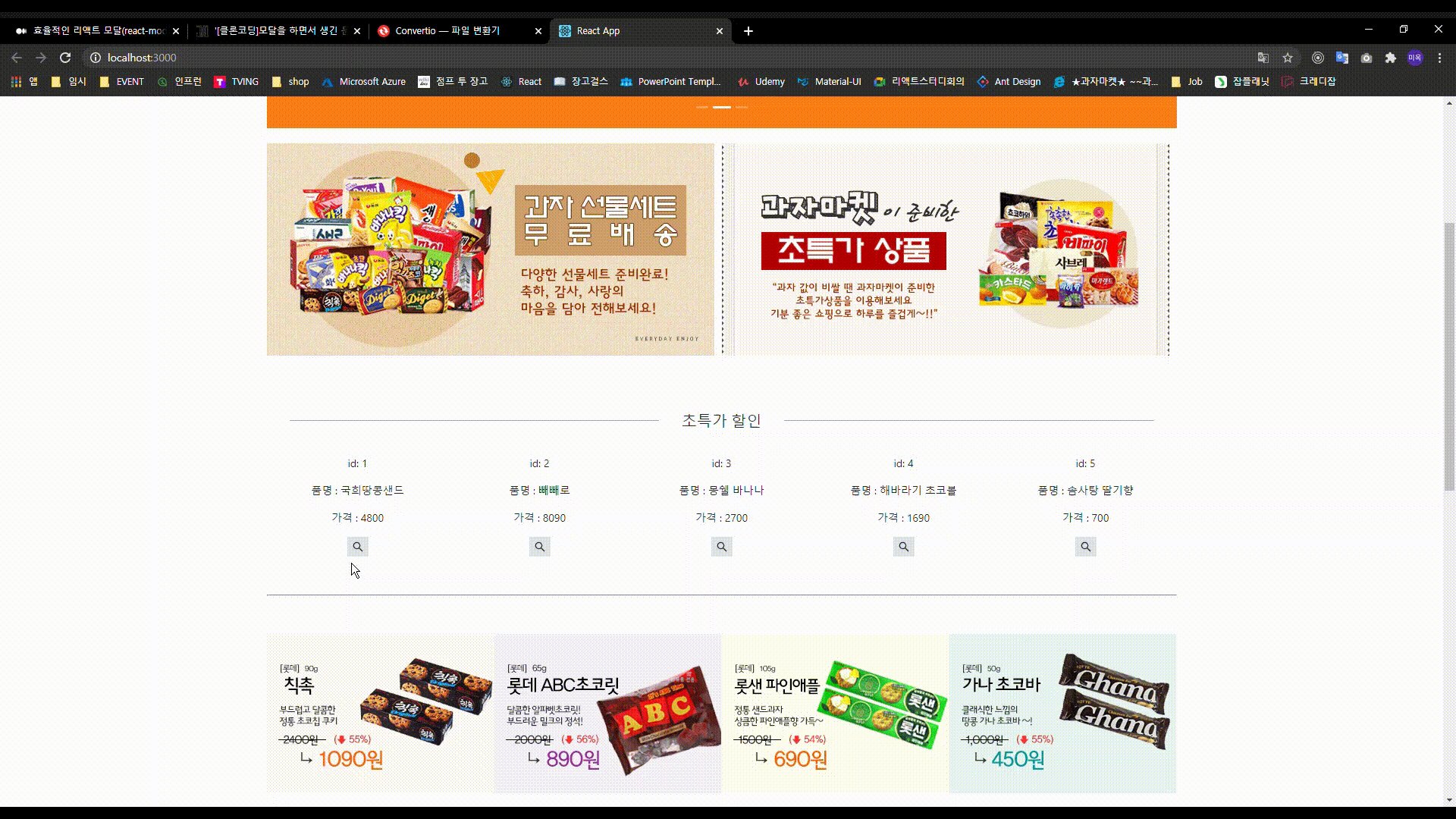
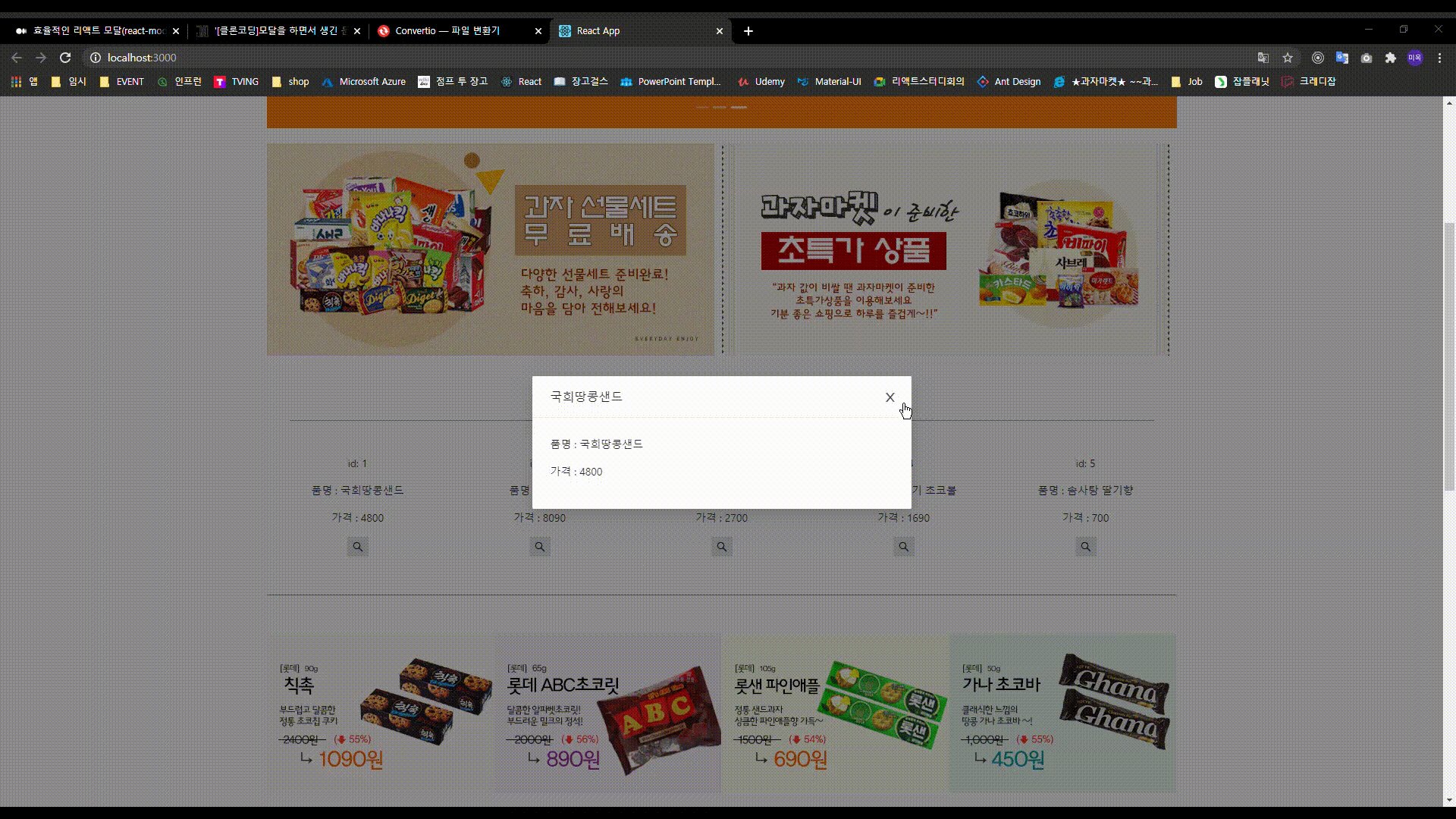
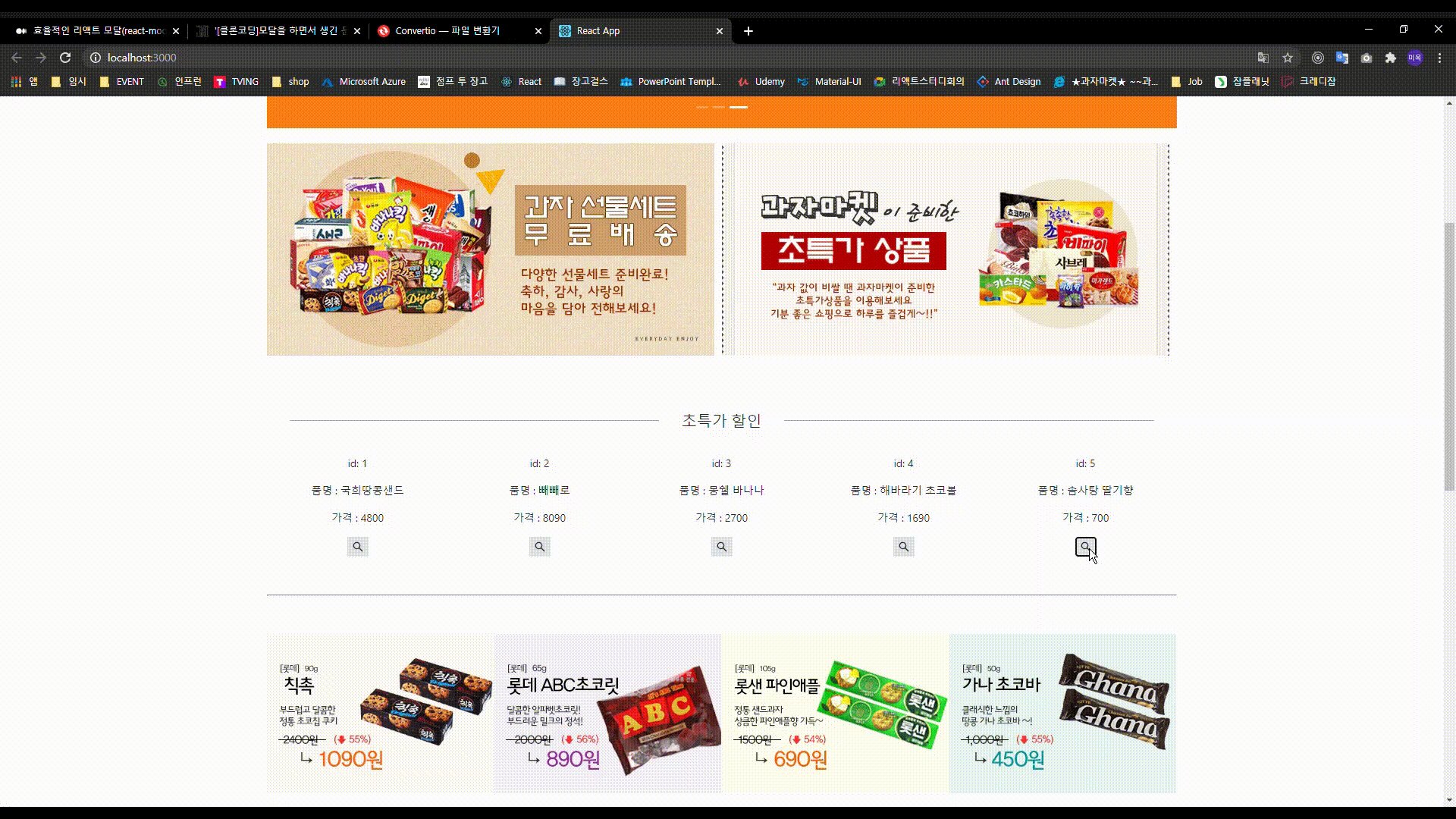
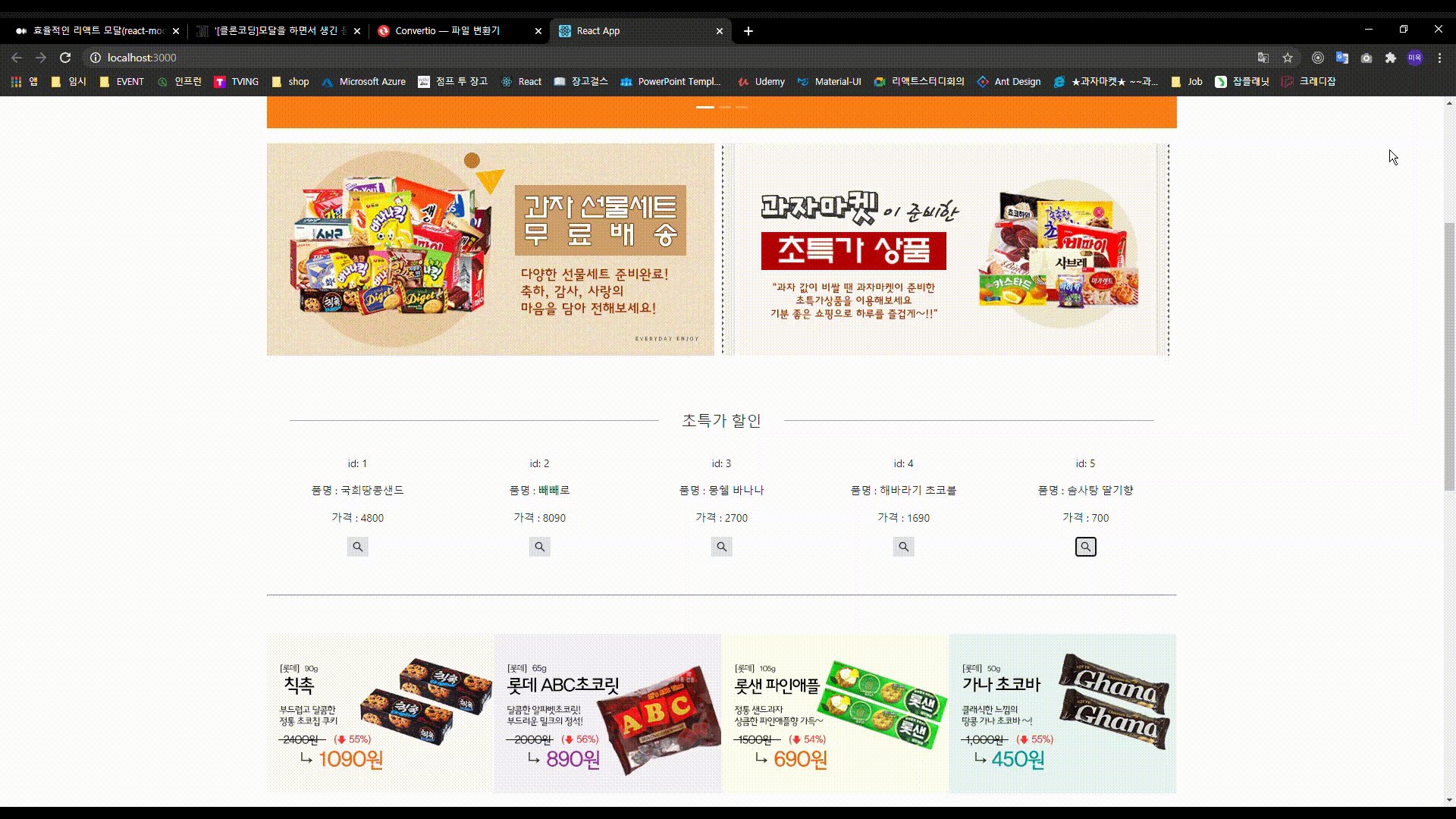
데이터를 임시로 뿌려주면서 화면에 팝업창 형식으로 한번 더 보여주는 기능이 있다.
근데 문제점은 같은 데이터만 화면으로 보이는 문제가 발생하였다.

결론부터 말하자면 일단 해결은 되었다.
하지만 왜인지는 모르겠다.
수정전 코드
import React, {useState} from "react";
import { MainLayout, SliderStyle, ButtonStyle, HrCenter, DivisionLine } from "./Main.style";
import "antd/dist/antd.css";
import { Row, Carousel, Col, Modal } from "antd";
import { SearchOutlined } from "@ant-design/icons";
import mainsmall1 from "../utils/img/mainsmall1.gif";
import mainsmall2 from "../utils/img/mainsmall2.gif";
import jj1 from "../utils/img/jj1.gif";
import jj2 from "../utils/img/jj2.gif";
import jj3 from "../utils/img/jj3.gif";
import jj4 from "../utils/img/jj4.gif";
import bb1 from "../utils/img/bb1.gif";
import bb2 from "../utils/img/bb2.gif";
import bb3 from "../utils/img/bb3.gif";
import bb4 from "../utils/img/bb4.gif";
const MainContainer = () => {
const [modalVisible, setModalVisible] = useState(false);
// 슬라이드 제목map
const sliderHeaders = ['Test1', 'Test2', 'Test3'];
const sliderHeaderList = sliderHeaders.map(sliderHeader =>
<SliderStyle>
<h3>{sliderHeader}</h3>
</SliderStyle>
);
// 슬라이드 map함수
function SnackList({ snackList }) {
return (
<Col span={4} style={{textAlign: 'center'}}>
<p>id: {snackList.id}</p>
<p>품명 : {snackList.title}</p>
<p>가격 : {snackList.price}</p>
<ButtonStyle type="primary" onClick={() => setModalVisible(true)}>
<SearchOutlined />
</ButtonStyle>
<Modal
title={snackList.title}
centered
visible={modalVisible}
onOk={() => setModalVisible(false)}
onCancel={() => setModalVisible(false)}
width={500}
footer={null}
>
<p>품명 : {snackList.title}</p>
<p>가격 : {snackList.price}</p>
</Modal>
</Col>
);
}
// 임시 데이터 입력
const snackLists = [
{
id: 1,
title: "국희땅콩샌드",
price: 4800,
},
{
id: 2,
title: "빼빼로",
price: 8090,
},
{
id: 3,
title: "몽쉘 바나나",
price: 2700,
},
{
id: 4,
title: "해바라기 초코볼",
price: 1690,
},
{
id: 5,
title: "솜사탕 딸기향",
price: 700,
},
];
return (
<>
<MainLayout>
<Row>
<Col span={24}>
<Carousel autoplay>
{sliderHeaderList}
</Carousel>
</Col>
</Row>
<Row
style={{ margin: "20px 0", height: "280px" }}
justify="space-around"
>
<Col span={12}>
<img src={mainsmall1} alt="과자 선물세트 무료배송" />
</Col>
<Col span={12}>
<img src={mainsmall2} alt="과자마켓이 준비한 초특가 상품" />
</Col>
</Row>
<HrCenter>초특가 할인</HrCenter>
<Row justify="space-around">
{snackLists.map((snackList) => (
<SnackList snackList={snackList} />
))}
</Row>
<DivisionLine />
<Row>
<Col span={6}>
<img src={jj1} alt="칙촉 55%할인" />
</Col>
<Col span={6}>
<img src={jj2} alt="롯데 ABC초콜릿 56%할인" />
</Col>
<Col span={6}>
<img src={jj3} alt="롯데 파인애플 65%할인" />
</Col>
<Col span={6}>
<img src={jj4} alt="가나 초보다 55%할인" />
</Col>
</Row>
<HrCenter>베스트 상품</HrCenter>
<Row justify="space-around">
{snackLists.map((snackList) => (
<SnackList snackList={snackList} />
))}
</Row>
<DivisionLine />
<Row>
<Col span={6}>
<img src={bb1} alt="세트상품" />
</Col>
<Col span={6}>
<img src={bb2} alt="인기상품" />
</Col>
<Col span={6}>
<img src={bb3} alt="신상품" />
</Col>
<Col span={6}>
<img src={bb4} alt="특가상품" />
</Col>
</Row>
<HrCenter>새로운 상품</HrCenter>
<Row justify="space-around">
{snackLists.map((snackList) => (
<SnackList snackList={snackList} />
))}
</Row>
<HrCenter>특별상품</HrCenter>
<Row justify="space-around">
{snackLists.map((snackList) => (
<SnackList snackList={snackList} />
))}
</Row>
</MainLayout>
</>
);
};
export default MainContainer;
수정 후 코드
...
const MainContainer = () => {
// 슬라이드 제목map
const sliderHeaders = ['Test1', 'Test2', 'Test3'];
const sliderHeaderList = sliderHeaders.map(sliderHeader =>
<SliderStyle>
<h3>{sliderHeader}</h3>
</SliderStyle>
);
// 슬라이드 map함수
function SnackList({ snackList }) {
const [modalVisible, setModalVisible] = useState(false);
return (
<Col span={4} style={{textAlign: 'center'}}>
<p>id: {snackList.id}</p>
<p>품명 : {snackList.title}</p>
<p>가격 : {snackList.price}</p>
<ButtonStyle type="primary" onClick={() => setModalVisible(true)}>
<SearchOutlined />
</ButtonStyle>
<Modal
title={snackList.title}
centered
visible={modalVisible}
onOk={() => setModalVisible(false)}
onCancel={() => setModalVisible(false)}
width={500}
footer={null}
>
<p>품명 : {snackList.title}</p>
<p>가격 : {snackList.price}</p>
</Modal>
</Col>
);
}
...수정은 매우 간단하였다.
변수 위치 변경
아마 전역적으로 변수를 넣어서 값이 하나밖에 나타나지 않은 게 원인으로 생각한다.
사용하고 있는 함수안으로 useState를 넣어서 클릭하는 버튼마다 다른 값을 나오게 하였다.

이거 때문에 몇번을 모달에 대한 프로젝트를 클론 코딩했는지 모르겠다...
근데 나의 원인은 너무나 허무할만큼의 간단한 거였고, 아직도 왜 이렇게 해야 되는 건지는 사실 근본적인 이유는 잘 모르겠다.
혹시 이게 왜 이렇게 해야 잘 되는지 아시는 분계시다면 설명해주시면 필자에게 매우 큰 도움이 될 거 같다.
728x90
반응형
'Front-End > React' 카테고리의 다른 글
| boiler-plate : axios와 proxy... 그리고 ShareArrayBuffer 공부하기 (0) | 2021.03.30 |
|---|---|
| boiler-plate : react-router-dom에 대한 정리 (0) | 2021.03.29 |
| 리액트에서 절대 경로를 설정하는 방법 (0) | 2021.03.13 |
| Library : classNames (0) | 2021.03.06 |
| 리액트 UI 라이브러리에 대한 정리 (0) | 2020.11.21 |
댓글
250x250
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Switch
- 리액트
- javascript
- 뷰
- github
- java
- 프로그래머스
- Coding Test
- 자바
- 배열
- 자바스크립트
- Git
- redux
- array
- CSS
- 함수
- 리액트 유튜브
- react
- 노드
- Visual Studio Code
- 리덕스
- 코딩테스트
- 파이썬
- 재공부
- node
- programmers
- node.js
- 리액트 썸네일
- node-sass
- mongodb
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
