티스토리 뷰
오늘은 axios에 대한 공부를 진행해보았다.
1. axios 설치하기
axios는 벡앤드와 프론트앤드 통신을 쉽게 하기 위한 비동기 통신 라이브러리다. axios를 설치하는 명령어는 다음과 같다.
npm install axios --save
yarn add axios
2. axios 사용해보기
axios를 한번 사용해는데 방법은 다음과 같다.
// client > src > components > views > LandgingPage > LAndingPage.js
import React, { useEffect } from 'react';
import axios from 'axios';
function LandingPage() {
useEffect(() => {
axios.get('/api/hello')
.then(response => console.log(response.data))
}, [])
// 일부 생략랜딩페이지에 들어오자마자 useEffect를 실행한다. 서버에 get req로 보낸 다음 서버에서 받는 response(res) 값을 가져와 console log 창에 그 데이터 값(response.data)을 뿌려준다는 의미이다.
// server > index.js
// 일부 생략
app.get('/api/hello', (req, res) => {
res.send("안녕하세요");
})
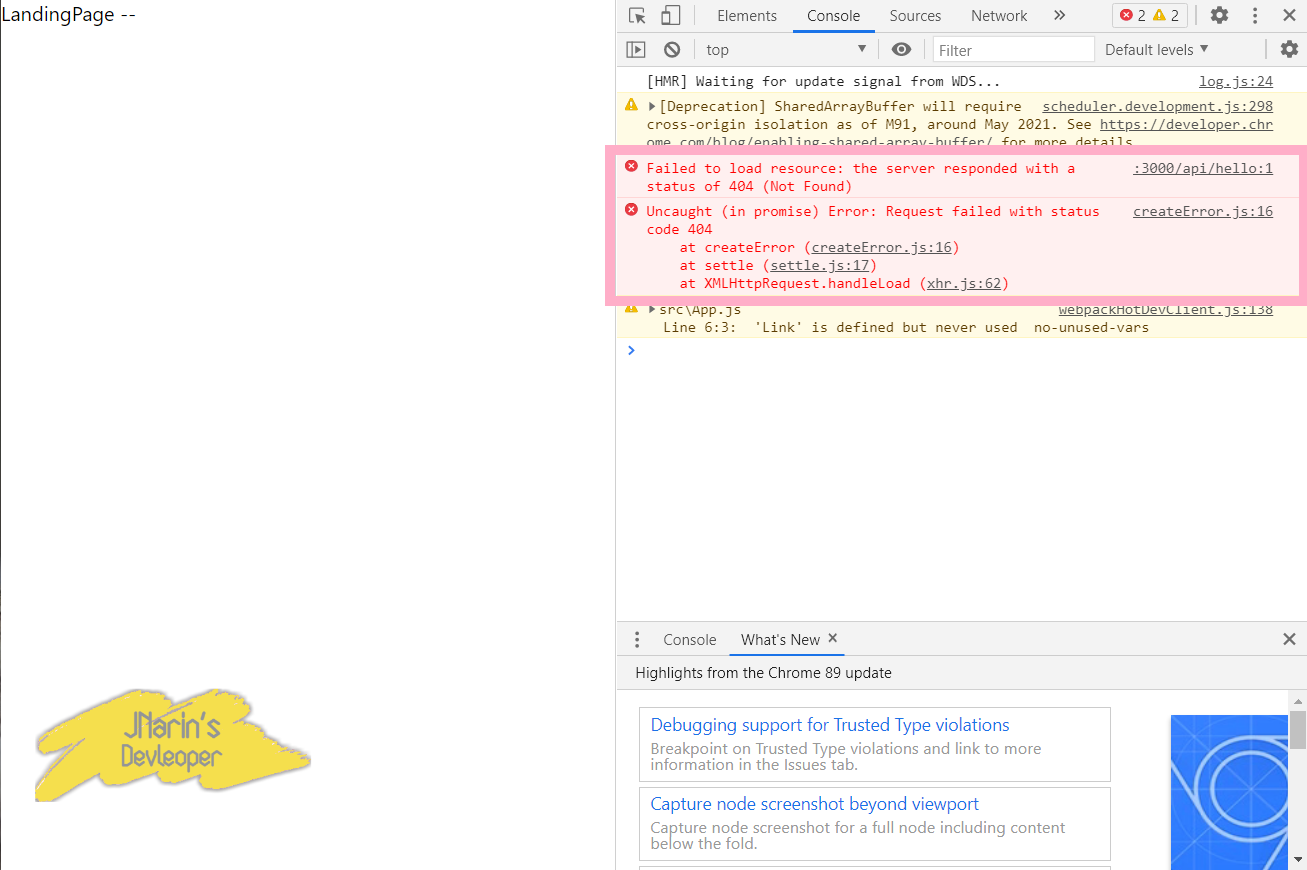
// 일부 생략서버에서는 get req를 클라이언트에서 받아와 res(response)값을 보내는 문구가 "안녕하세요"를 보낸다는 의미이다. 하지만 이대로는 되지 않았다.

서버의 포트는 현태 5000, 클라이언트 3000포트 이기 때문에 현재 에러가 발생한다.
// client > src > components > views > LandgingPage > LAndingPage.js
import React, { useEffect } from 'react';
import axios from 'axios';
function LandingPage() {
useEffect(() => {
axios.get('http://localhost:5000/api/hello')
.then(response => console.log(response.data))
}, [])
// 일부 생략
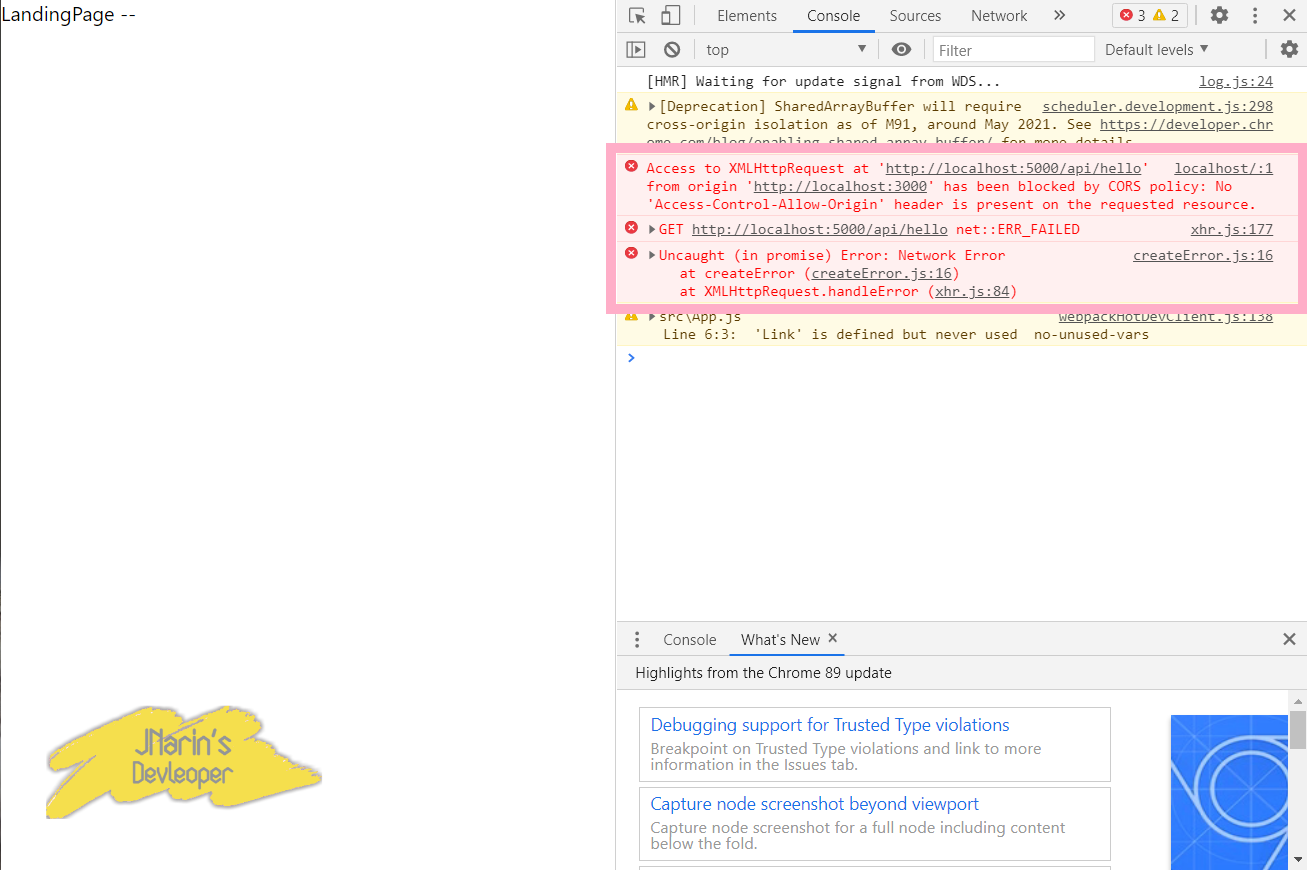
만약 다시 다음과 같이 수정한다면 어떻게 될까?

서버와 클라이언트 포트가 달라 CORS정책에 의해 막히게 된다.
CORS(Cross-Origin Resource Sharing)은 서버와 클라이언트는 각각의 Origin으로 Resource들을 공유하기 위한 정책이다. 이에 대해 해결방법은 Proxy라는 방법을 이용하려고 한다.
3. CORS 이슈 해결하기 : Proxy 설정
CORS정책을 해결하기 위해서는 이번에는 Proxy설정을 통해 해결하려고 한다. 먼저 아래 라이브러리를 설치한다.
npm install http-proxy-middleware --save
yarn add http-proxy-middleware
설치한 다음 아래와 같은 코드를 해당 위치에 작성을 한다.
// client > src > setupProxy.js
const {createProxyMiddleware} = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000',
chargeOrigin: true,
})
);
};기존에 LandingPage.js에 했던 localhost:5000추가한 부분을 다시 처음으로 되돌린다.
// client > src > components > views > LandgingPage > LAndingPage.js
import React, { useEffect } from 'react';
import axios from 'axios';
function LandingPage() {
useEffect(() => {
axios.get('/api/hello')
.then(response => console.log(response.data))
}, [])
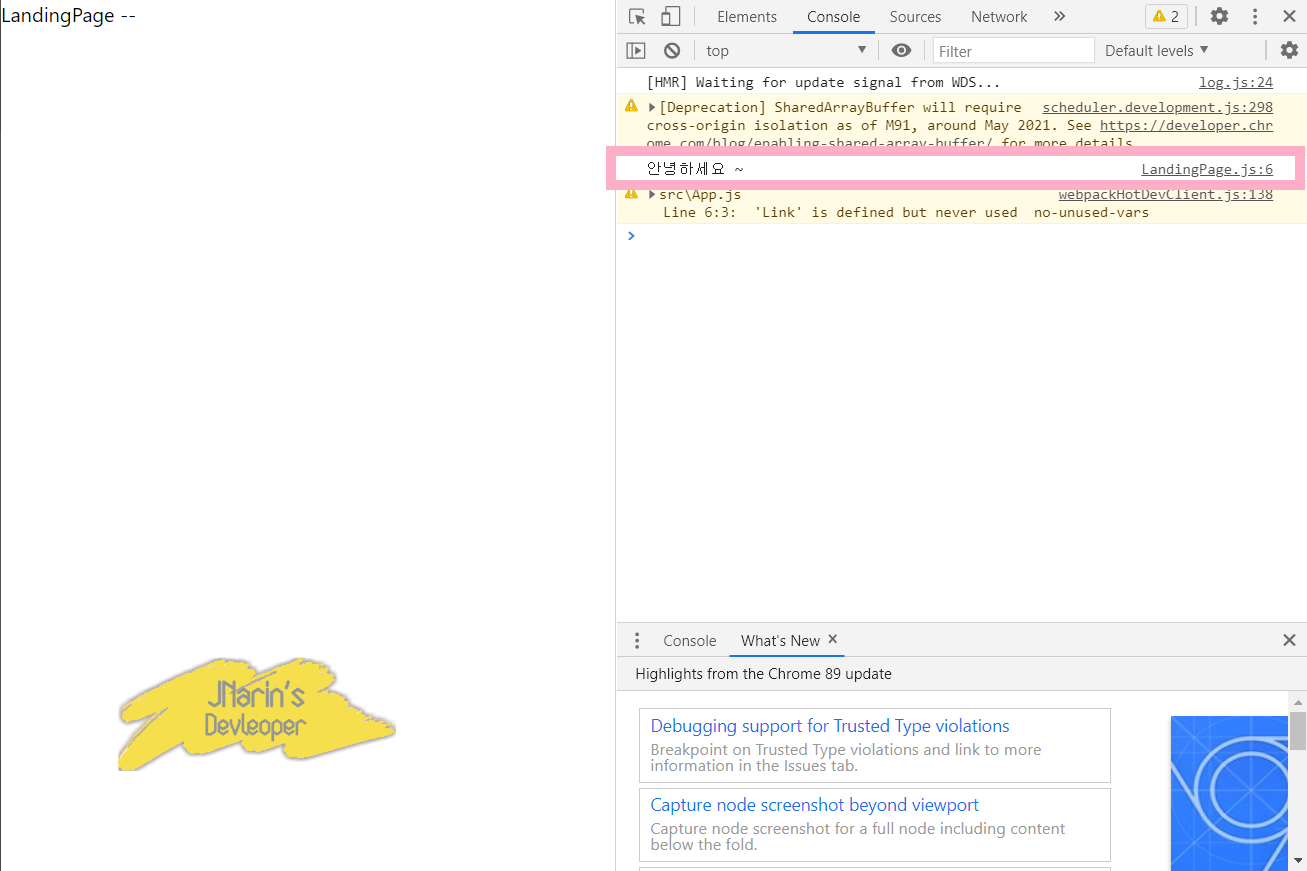
// 일부 생략그리고 서버와 클라이언트를 실행해본다.

다음과 같이 해결이 된 모습을 볼 수 있다. 하지만 또다른 warnning이 생겨서 찾아보았다. 해당하는 사이트에 들어가보면 다음과 같은 이야기가 있다.
- SharedArrayBuffer현재 Firefox 79 이상에서 지원되며 Android Chrome 88에 제공될 예정입니다. 그러나 출처 간 격리된 페이지에서만 사용할 수 있습니다.
- SharedArrayBuffer현재 데스크톱 Chrome에서 사용할 수 있지만 Chrome 91부터는 교차 출처 격리 페이지로 제한됩니다. 이 시간을 변경할 수 없다고 생각되면 오리진 평가판에 등록하여 Chrome 93까지 현재 동작을 유지할 수 있습니다.
크롬 자체적 번역을 통해 돌려 보았는데... 사실 잘 이해가 가지 않는다. 그래서 일단 해당하는 문장을 복사하여 검색해보았다.
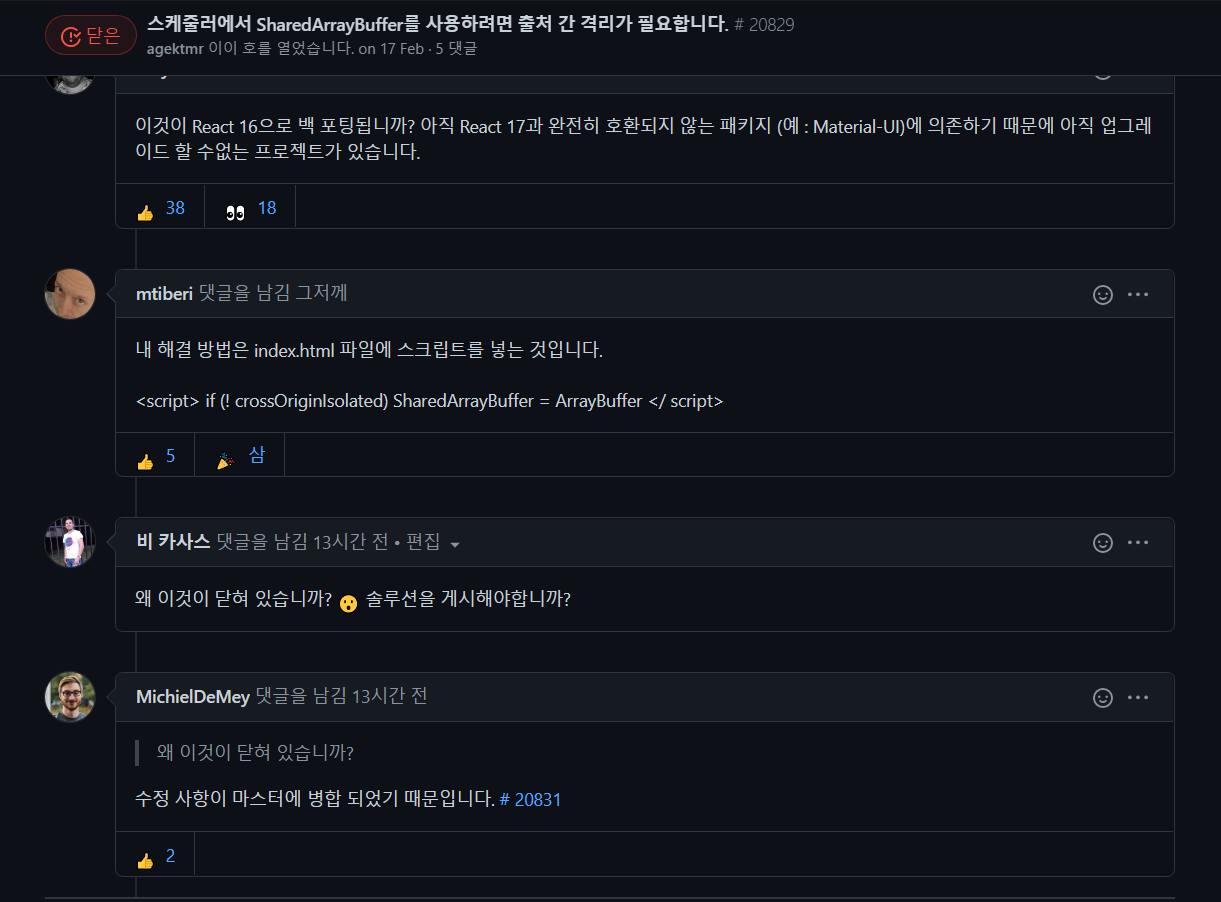
우연히 검색하다가 어느 문장을 발견하였다.

찾긴 했지만 이유나 왜 이런지는 아직 이해가 가지 않아 링크도 함께 공유하려고 한다.
일단 이러한 문제점까지 모두 해결이 되었다.
여기까지 CORS정책과 해결방법 및 그 외에 추가적으로 sharedArrayBuffer까지 해결을 해보았다.
이 문제는 얼마 생긴 지 안된 문제점이지만, 일단 해결을 해놓고 추후 다른 해결법이 나와 아시는 분 계시면 덧글 주시면 좋을 텐데...
'Front-End > React' 카테고리의 다른 글
| boiler-plate : React hook (0) | 2021.04.02 |
|---|---|
| boiler-plate : 리덕스를 설정하자 (0) | 2021.04.01 |
| boiler-plate : react-router-dom에 대한 정리 (0) | 2021.03.29 |
| 리액트에서 절대 경로를 설정하는 방법 (0) | 2021.03.13 |
| Library : classNames (0) | 2021.03.06 |
- Total
- Today
- Yesterday
- array
- 자바스크립트
- 배열
- node.js
- 함수
- 리액트 유튜브
- github
- redux
- node-sass
- react
- 자바
- mongodb
- 리액트
- 코딩테스트
- CSS
- node
- Visual Studio Code
- 재공부
- Switch
- 리액트 썸네일
- 파이썬
- Git
- javascript
- 프로그래머스
- 노드
- java
- 리덕스
- programmers
- Coding Test
- 뷰
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
