티스토리 뷰
오늘은 React수업 중 SSH에 대한 내용을 수업을 듣고 이해한 내용과
추가적으로 검색을 통하여 습득한 내용을 가지고 정리를 해보려고 한다.
React Boiler-plate하면서 안전한 통신을 위해서는 SSH KEY를 만들어야 한다고 한다.
여기서 SSH는 시큐어 셸(Secure Shell)이라고 한다. SSH는 네트워크 상의 다른 컴퓨터에 로그인하거나 원격 시스템에서 명령을 실행하고 다른 시스템으로 파일을 복사해줄 수 있도록 해주는 응용 프로그램 또는 그 프로토콜을 가리킨다.
그러기 위해서는 먼저 내 컴퓨터에 SSH KEY가 있는지 먼저 확인을 한다.

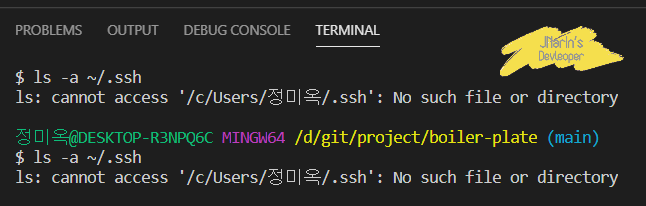
ls -a ~/.ssh
위 명령어로 먼저 확인하면 필자와 같이 cannot access라는 답변이 돌아올 것이다.
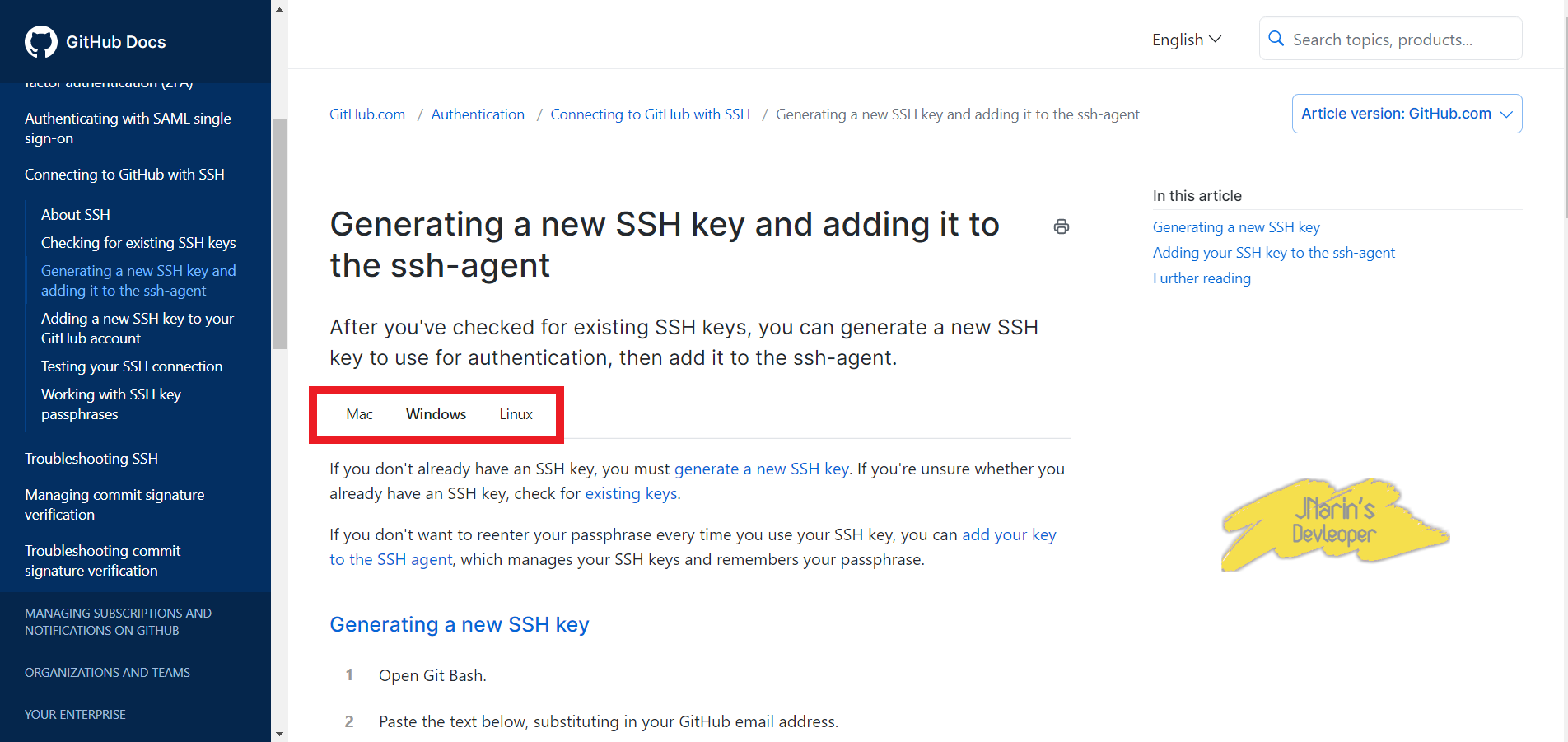
구글에 generating git ssh를 검색하면 제일 상단에 있는 사이트를 클릭하면 다음과 같은 사이트가 나온다.
혹시 몰라 링크를 클릭하면 바로 이동할 수 있다.

여기서 각자 운영체제를 선택한 후 순서대로 따라 진행을 하면 된다.
필자는 window로 진행하였다.

ssh-keygen -t ed25519 -C "your_email@example.com"
사이트에서 복사해오면 다음과 같은 문구인데, 본인이 사용하는 이메일을 넣어서 입력하면 된다. 이렇게 하면 제공된 이메일을 레이블로 사용하여 새 ssh key가 생성이 된다. 입력 후 무언가가 나오는데 계속 Enter 키를 입력하면 된다.
아직 이 부분에 대해서는 무엇인지 몰라서 일단 넘어가도록 한다.
TMI. 비밀번호 변경방법
여기서 모두 엔터를 하였지만 비밀번호로 좀 더 암호화를 하고 싶다면 다음과 같은 명령어를 입력하면 된다.
$ ssh-keygen -p -f ~/.ssh/id_ed25519
이 명령어는 처음 비밀번호가 없는 경우, 바로 새로운 비밀번호를 두번 입력할 수 있다.
단, 이전에 이미 비밀번호를 입력했을 경우 이전 비밀번호를 추가적으로 입력해야 된다.
다시 처음 명령어를 입력하게 되면 ssh키 두 가지가 생성이 되는 것을 볼 수 있다.

여기서 ssh-agent가 실행 중인지 확인한다.
eval `ssh-agent -s`
확인을 한 후 SSH private key를 ssh-agent에 추가를 한다.
ssh-add ~/.ssh/개인_프라이빗_아이디
ssh-add ~/.ssh/id_ed25519
여기서 개인 프라이빗 아이디는 ssh검색을 하였을 때, pub가 아닌 앞에 있는 것이 private key키다. 그 private key를 기억하여 작성하면 된다.
그리고 마지막으로 만든 것을 복사를 하기 위해서는 하단의 링크를 따라간다.


clip < ~/.ssh/id_ed25519.pub
본인의 SSH 공개키를 복사한다. 그러면 Ctrl + V를 하면 복사가 된 것을 확인할 수 있다.
그리고 생성한 SSH 공개키를 GITHUB에 적용을 해야 한다.

우측 상단 Settings를 클릭한다.
좌측 하단에 SSH and GPG keys를 클릭하면 SSH keys를 생성할 수 있는 페이지가 뜬다.


제목은 본인이 기억하기 좋게 저장을 하고, 클립보드에 저장된 키는 Key값에 저장하고 추가하면 된다.
이렇게 되면 내 컴퓨터와 GITHUB서버와 안전하게 통신이 가능하게 된다.
여기까지 오늘 공부한 내용을 정리해보았다.
정리가 완벽하지는 않지만, 이해를 바탕으로 최대한 정리를 해보았다.
나중에 또 보았을 때 다른 이해점이 생기면 좋겠다.
수정이력 내역
21. 03. 22 첫 업로드
21. 10. 24 비밀번호 변경 및 추가 내용 업데이트
'ETC > Git' 카테고리의 다른 글
| JNarin's Github Document (0) | 2022.02.19 |
|---|---|
| JNarin's Git Document (0) | 2022.02.05 |
| git branch 깃 브랜치 관련 명령어 모음 (0) | 2021.11.06 |
| git commit 취소하는 방법 (0) | 2021.10.16 |
| react 프로젝트 무료 호스팅 하는 방법 (0) | 2021.09.25 |
- Total
- Today
- Yesterday
- Switch
- 리액트 유튜브
- 파이썬
- 프로그래머스
- programmers
- 리덕스
- react
- 함수
- 뷰
- array
- 배열
- node
- github
- redux
- Coding Test
- 재공부
- CSS
- mongodb
- Visual Studio Code
- node-sass
- 코딩테스트
- 리액트
- 자바스크립트
- Git
- javascript
- 노드
- 리액트 썸네일
- java
- 자바
- node.js
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
