티스토리 뷰
리액트를 하면서 프로젝트를 자동으로 업데이트되는 방법이 있다는 것을 알게 되었다.
하지만 아직 시도는 해보지 않았지만, 이번기회에 시도를 해보려고 한다.
1. 프로젝트에 gh-pages를 설치를 한다.
yarn add --dev gh-pages
위 명령어를 사용하는 이유는, 개발자모드에서만 사용하기에 이렇게 패키지 설치를 진행하였다.
하지만, --dev를 제외한 상태로 패키지를 설치할 수 도 있다.
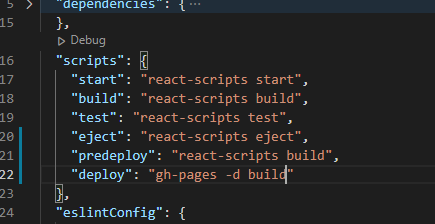
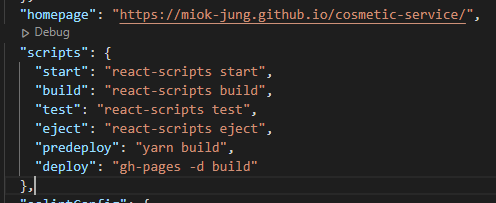
2. 설치가 완료 된 후 아래와 같이 패키지에 추가적으로 작성한다.
// 생략
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "react-scripts build",
"deploy": "gh-pages -d build"
},
// 생략
deploy(배포)는 gh-pages에서 나오는 배포 방법이지만, 저 predeploy는 아직 못 찾았다.

위 이미지는 실제로 작성한 패키지 내용이다.
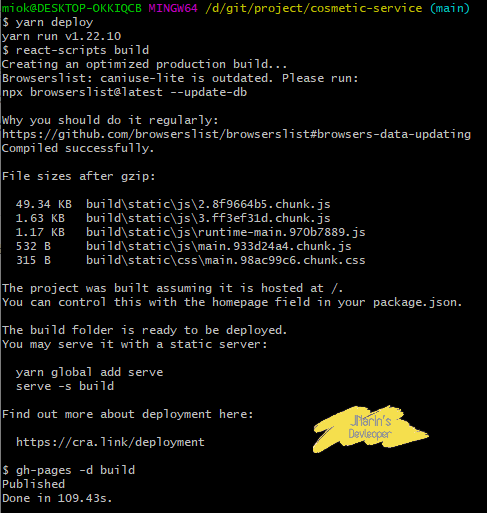
다음으로는 프로젝트에서 yarn deploy를 실행한다.

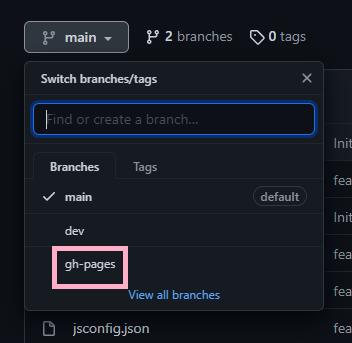
3. 성공적으로 실행이 되었다면 Gihub repo에서 gh-pages 브랜치가 추가 생성이 된 것을 확인할 수 있다.

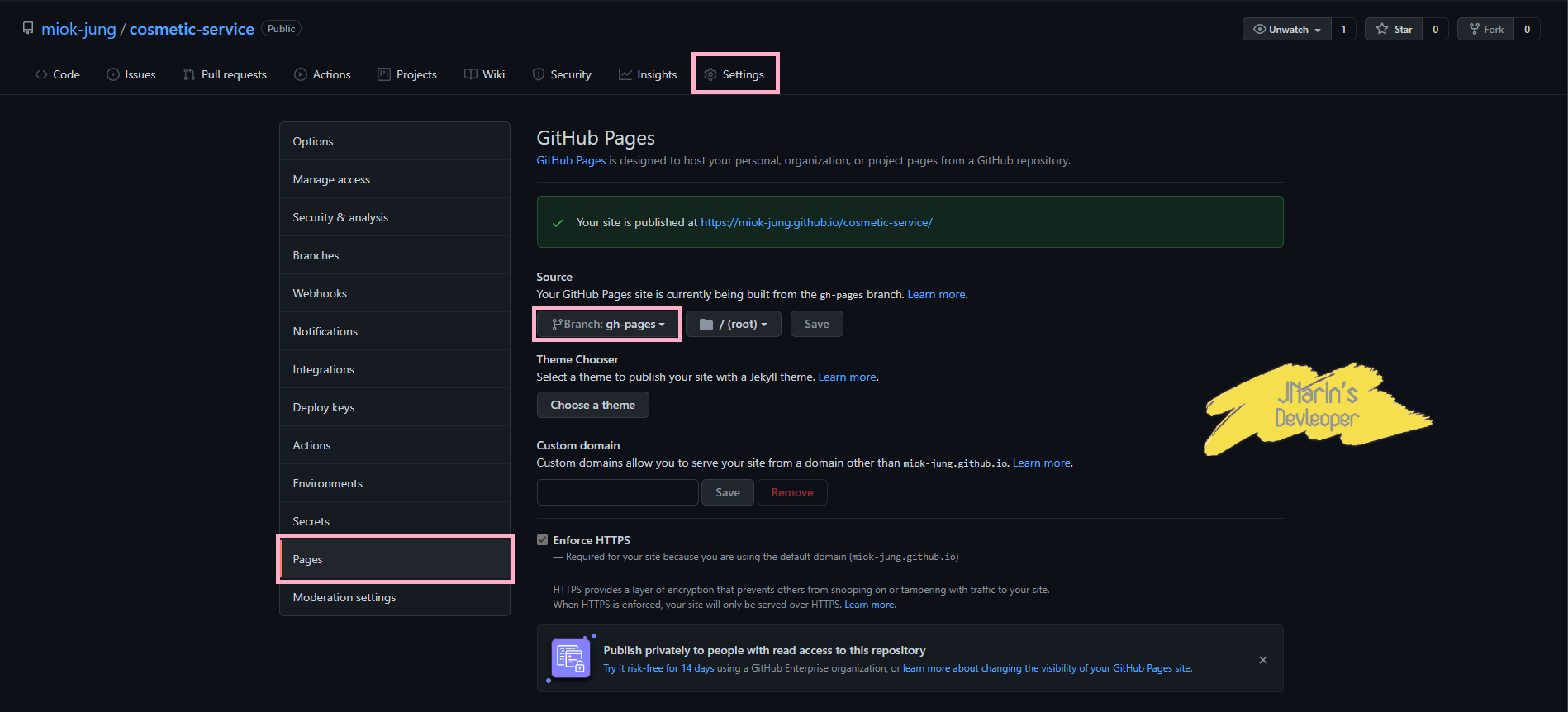
4. 내 프로젝트 -> Settings -> Pages -> GitHub Pages -> Source에서 gh-pages를 브랜치로 지정된 것을 확인한다.

5. package.json에 homepage 프로퍼티를 설정한다. 홈페이지에는 위에서 제공하는 사이트를 입력한다.

6. yarn deploy를 실행하면 해당하는 홈페이지에서 확인이 가능하다.
생각보다 지금 사용하는 gh-pages의 방법은 매우 간단하였다.
이전에 학원 다닐 때에는 이해하지 못하였던 프로젝트 파트너가 하던 것이었다.
지금 생각해보면, 너무 민폐를 가졌고 사과를 하고 싶다.
하지만, 현재 내 실력은 매우 부끄러웠고 나중에는 부끄럽지 않게 만나기를 바라며 이상 글을 마무리하려 한다.
'ETC > Git' 카테고리의 다른 글
| git branch 깃 브랜치 관련 명령어 모음 (0) | 2021.11.06 |
|---|---|
| git commit 취소하는 방법 (0) | 2021.10.16 |
| slack과 github 연동하는 방법 (0) | 2021.09.11 |
| .gitignore을 제대로 사용해보기 (0) | 2021.05.01 |
| GIT 이전 커밋한 메세지를 수정하기 (0) | 2021.03.28 |
- Total
- Today
- Yesterday
- array
- 리액트
- CSS
- java
- react
- 배열
- 자바
- node.js
- Visual Studio Code
- 리액트 유튜브
- redux
- 프로그래머스
- 노드
- Git
- 뷰
- github
- 코딩테스트
- javascript
- node-sass
- 리덕스
- 함수
- Switch
- node
- mongodb
- 자바스크립트
- programmers
- 리액트 썸네일
- Coding Test
- 파이썬
- 재공부
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
