티스토리 뷰
이전에는 닷홈 호스팅을 사용할 때는 FTP를 이용하여 수정할 때마다 업로드를 해야 하는 번거로움이 있었다.
근데 검색해보니 알게 된 방법이지만
깃허브에 올리고 자체적으로 사이트를 만들 수 있는 방법이 있어 이 글을 쓰게 되었다.
먼저 호스팅을 하고 싶은 코드를 올리고 연다.

여기서 Settings를 클릭하여 아래로 내리면 GitHub Pages가 나온다.


내려보면 위의 이미지와 같이 Source가 나오는데 여기서 master를 클릭하고 저장하면 GitHubPages에 링크가 나온다.

해당 링크를 클릭하면 무료 링크가 생성이 된 것을 볼 수 있다.
일단 세팅은 되었지만 남들은 내 링크를 확인할 수 없다.
그래서 다음과 같은 설정을 해야한다.
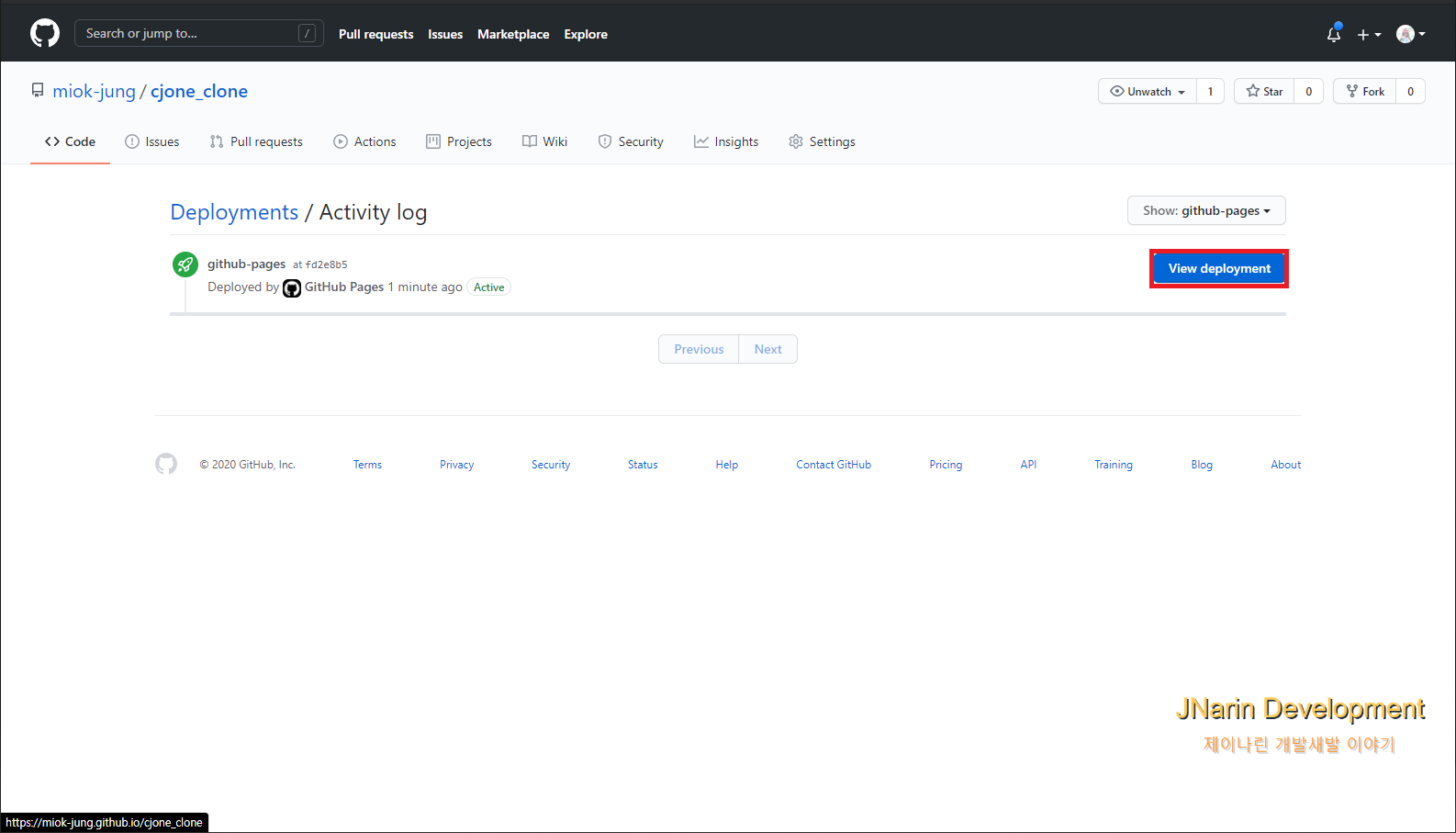
일단 위와 같은 설정을 잘 따라오게 되면 Environments가 생성이 되는 것을 볼 수 있다.


아 물론 우리는 Environments -> View deployment를 클릭하게 되면 새창으로 원하는 사이트를 확인할 수 있다.

하지만 일반 방문객의 경우 이 방법이 가능하지 않기에 다음과 같은 설정을 해주면 좋다.


여기서 이 리파지토리가 무엇인지, 링크는 어떤지, 그리고 태그까지 달 수 있다.
그럼 누구나 쉽게 내가 만든 퍼블릭 링크로 이 소스가 어떻게 만들어진 사이트인지 바로 확인이 가능하다.
이렇게 필자는 깃허브에 소스를 올림으로써 번거로움을 간소화시켰다.
기존에는 수정하고 FTP올리고를 반복하였다면
이제는 수정하고 깃허브에 push만 하는 것처럼 좀 더 쉽게 관리가 가능해졌다.
아직 필자의 깃허브는 부족한 것이 많다.
하지만 이렇게 꾸준한 관리를 통해 좀 더 열심히 하고 있는 개발자라는 것을 어필하려 한다.
취업준비생이라는 타이틀의 무게를 견디고
좋은 직장, 좋은 사람으로 좋은 개발자가 되고 싶다.
더 나아가 내가 꿈꾸던 풀스택 또한 되고 싶은 욕심이 있다.
'ETC > Git' 카테고리의 다른 글
| slack과 github 연동하는 방법 (0) | 2021.09.11 |
|---|---|
| .gitignore을 제대로 사용해보기 (0) | 2021.05.01 |
| GIT 이전 커밋한 메세지를 수정하기 (0) | 2021.03.28 |
| 세팅 : Git 초기 세팅 (0) | 2020.09.15 |
| 설치 : 협업을 하기 위해 Git을 설치해보았다. (0) | 2020.09.15 |
- Total
- Today
- Yesterday
- javascript
- CSS
- 자바스크립트
- node-sass
- redux
- programmers
- node
- Git
- 함수
- 재공부
- mongodb
- 뷰
- react
- 리액트 썸네일
- Coding Test
- Switch
- array
- 배열
- 코딩테스트
- 파이썬
- 자바
- 리덕스
- node.js
- 프로그래머스
- java
- github
- 리액트
- 노드
- Visual Studio Code
- 리액트 유튜브
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
