티스토리 뷰
리액트를 배우기 앞서 필자는 노드를 설치하게 되었습니다.
yarn을 사용하기 위해서는 Node.js를 먼저 설치를 해야 한다고 한다.
그래서 설치를 진행해보려고 한다.
참고로 필자는 window 10 Pro 사용자이다.
먼저 Node.js사이트를 방문한다.

다음과 같은 화면이 보이게 된다. 필자는 12.18.4 LTS버전이며 이후에는 그 윗단계 버전으로 '안정적, 신뢰도 높은'이라는 부제목이 있는 곳을 클릭한다. 다운이 완료되었다면 다운된 폴더로 가서 더블클릭을 한다.

초기화면으로 Next를 클릭한다.

라이선스 및 동의를 표시하므로, 체크 후 Next를 눌러준다.

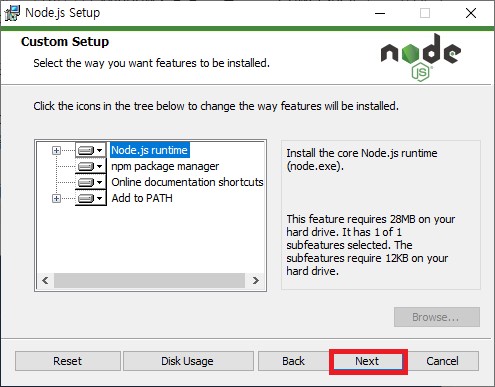
노드를 어디에 설치를 할지 결정을 한다. 필자는 노드 설치 후 특별히 무언가 설정을 하러 찾아간 적이 없기에 기본 설정된 값을 그대로 두고 Next를 눌렀다.

기본값 설정 그대로 Next 클릭한다.

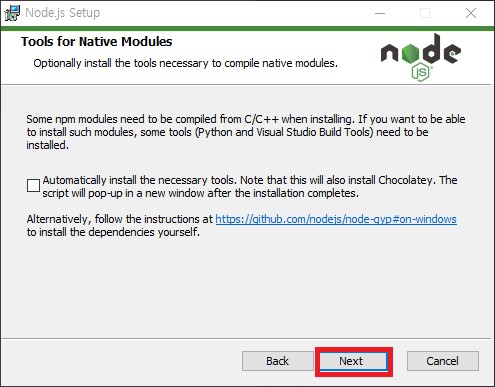
npm 모듈에서 일부 필요한 설치 프로그램(Python 및 Visual Studio Build Tools)을 자동적으로 설치할지에 대한 여부이다. 딱히 필요성이 없고 필요한 것을 각자 알아서 설치를 하기 위해서는 체크하지 않고 Next를 클릭한다.

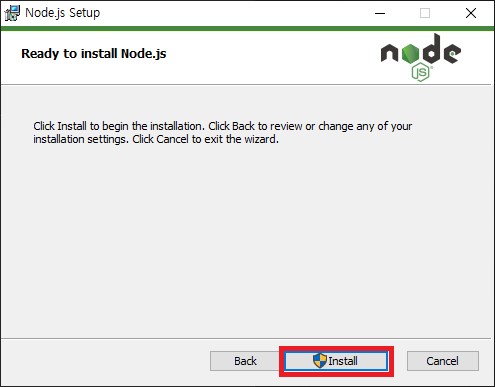
모든 준비가 완료되었으며 이제 설치만 하고 Finish를 누르면 끝난다.
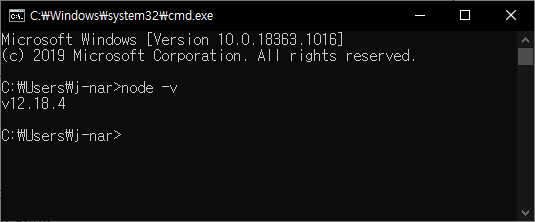
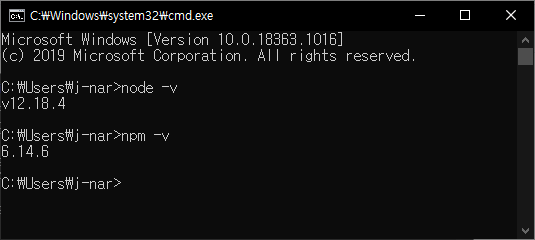
자 이렇게 설치를 하고 잘 설치가 되었는지 cmd창에서 확인을 할 수 있다.
cmd창 여는 법 : win + R -> cmd Enter
node -v
맨 처음 공식 사이트에서 보았던 숫자와 동일하면 잘 설치가 된 것이다.
npm -v
또한 노드를 설치하면 자동적으로 npm이 설치된 것을 확인할 수 있다.
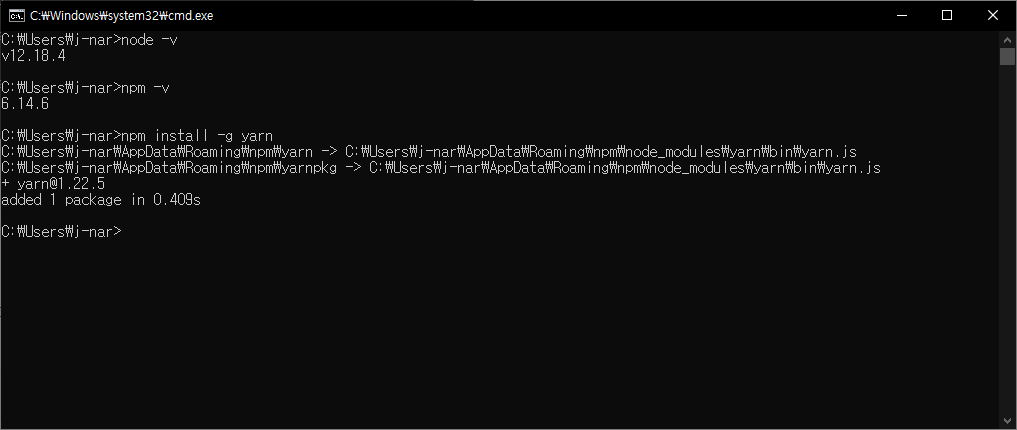
최근 npm에서 yarn으로 많이 전향하는 경우가 많아 yarn도 설치를 한다.
yarn은 npm이 설치가 되었다면 방법은 매우 간단하다.
npm install -g yarn
npm을 이용하여 전역으로 yarn을 설치한다. 이로써 어디서든 yarn명령어를 실행할 수 있는 환경이 완성이 된다.
Tip.
필자가 노드, MySQL, python을 설치하고 나면 꼭 노드 버전을 확인할 수 없는 경우가 있다.
이럴 땐 노드를 제거했다가 다시 설치하면 기본적으로 버전 확인 및 사용을 할 수 있게 된다.
(MySQL을 설치한 후, 노드가 안되는 경우로 기억하고 있었다.)
'Back-End > Node' 카테고리의 다른 글
| boiler-plate : 비밀 설정 정보 관리하는 방법 (0) | 2021.03.23 |
|---|---|
| mongoDB : 몽고DB 연결하기 (0) | 2021.03.21 |
| 몽고디비(MongoDB) 시작하기 (0) | 2021.03.17 |
| boiler-plate : nodemon을 설치하여 서버다운없이 리프레시하기 (0) | 2021.03.12 |
| boiler-plate : body-parser과 PostMan을 사용해보기 (0) | 2021.03.11 |
- Total
- Today
- Yesterday
- node.js
- Switch
- 배열
- 코딩테스트
- redux
- 리액트
- github
- 파이썬
- 리액트 유튜브
- programmers
- CSS
- node-sass
- Git
- 리덕스
- Visual Studio Code
- Coding Test
- 자바스크립트
- array
- javascript
- react
- 재공부
- 뷰
- 프로그래머스
- java
- 함수
- node
- mongodb
- 노드
- 자바
- 리액트 썸네일
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
