티스토리 뷰
오늘은 다시 리덕스 공부를 위해 글을 쓰게 되었다.
먼저 index.html을 수정하도록 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>Vanilla Redux</title>
</head>
<body>
<h1>To Dos</h1>
<form>
<input type="text" placeholder="Write to do" />
<button>Add</button>
</form>
</body>
</html>위 코드는 현재 html코드이며, 현재 수정한 부분은 <body> 태그 안에 값을 수정하였다.
그런 다음 index.js를 다음과 같이 바꿔준다.
// src -> index.js
const form = document.querySelector("form");
const input = document.querySelector("input");
const ul = document.querySelector("ui");
const createToDo = (toDo) => {
const li = document.createElement("li");
li.innerText = toDo;
ul.appendChild(li);
};
const onSubmit = (e) => {
e.preventDefault();
const toDo = input.value;
input.value = ""; //??
createToDo(toDo);
};
form.addEventListener("submit", onSubmit);일단 필자가 이해한 순서를 그려보자면 다음과 같다.
1. index.html에 있는 태그 값들을 변수로 가져온다.
2. onSubmit 함수를 사용하여 toDo 변수 안에 input값에 내가 입력한 value값을 저장 -> createToDo함수 실행 시 toDo값을 전달한다.
3. createToDo에서 li 변수를 만들어서 innerText안에 toDo라는 props를 넣기 -> ul 변수 자식요소로 li태그를 넣는다. 그 안의 값은 전달받은 toDo가 된다.
살짝 순서는 뒤죽박죽이지만, 얼추 비슷하게 나온 것 같다.
다음으로는 리덕스를 적용해보려고 한다.
// src -> index.js
import { createStore } from "redux";
const form = document.querySelector("form");
const input = document.querySelector("input");
const ul = document.querySelector("ul");
const reducer = (state = [], action) => {};
const store = createStore(reducer);
const toDos = [];
const createToDo = (toDo) => {
const li = document.createElement("li");
li.innerText = toDo;
ul.appendChild(li);
};
const onSubmit = (e) => {
e.preventDefault();
const toDo = input.value;
input.value = "";
createToDo(toDo);
};
form.addEventListener("submit", onSubmit);1. redux를 보관할 store을 만든다.
2. state, action값을 넣을 reducer을 만든다.
// src -> index.js
// ...
const ADD_TODO = "ADD_TODO";
const DELETE_TODO = "DELETE_TODO";
const reducer = (state = [], action) => {
switch (action.type) {
case ADD_TODO:
return [];
case DELETE_TODO:
return [];
default:
return state;
}
};
// ...1. action type을 정리한다. (ADD_TODO, DELETE_TODO)
2. reducer을 통해서 보낼 action type 정리 및 리턴값을 정의한다.
다음으로 createToDo를 dispatch로 사용해보려고 한다.
// src -> index.js
import { createStore } from "redux";
const form = document.querySelector("form");
const input = document.querySelector("input");
const ul = document.querySelector("ul");
const ADD_TODO = "ADD_TODO";
const DELETE_TODO = "DELETE_TODO";
const reducer = (state = [], action) => {
switch (action.type) {
case ADD_TODO:
return [];
case DELETE_TODO:
return [];
default:
return state;
}
};
const store = createStore(reducer);
const onSubmit = (e) => {
e.preventDefault();
const toDo = input.value;
input.value = "";
store.dispatch({ type: ADD_TODO, text: toDo });
};
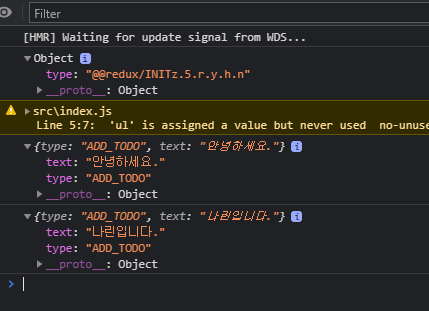
form.addEventListener("submit", onSubmit);dispatch를 통해서 type과 보낼 state를 텍스트로 넣어 보내는 것을 확인할 수 있다.
아래는 실행시 처음 나올 때는 INIT값으로 나왔다가, 내가 무언가 쓰고 Enter를 눌렀을 때 type과 text값이 보이는 것을 확인할 수 있다.

이로서 리덕스에 대한 기본적인 설정은 모두 끝난 것이다.
'Front-End > Javascript' 카테고리의 다른 글
| 초보자를 위한 리덕스 101 : 삭제 기능을 추가하기 (0) | 2021.08.07 |
|---|---|
| 초보자를 위한 리덕스 101 : Mutation 금지! (0) | 2021.07.31 |
| 초보자를 위한 리덕스 101 : switch (0) | 2021.07.24 |
| 초보자를 위한 리덕스 101 : 바닐라 JS 그리고 리덕스 (0) | 2021.06.26 |
| 자바스크립트 유효성 검사 모음 (0) | 2021.06.19 |
- Total
- Today
- Yesterday
- 재공부
- 뷰
- array
- 리액트 유튜브
- 노드
- react
- node-sass
- Coding Test
- java
- 자바스크립트
- 리액트 썸네일
- Visual Studio Code
- javascript
- github
- programmers
- 자바
- node
- Git
- Switch
- redux
- 리덕스
- node.js
- 프로그래머스
- 파이썬
- 코딩테스트
- 배열
- mongodb
- 리액트
- CSS
- 함수
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
