티스토리 뷰
1. Django Web Framework?
파이썬으로 개발된 서버 기반 웹 프로그래밍 개발 프레임워크다.
Flask 개발 프레임워크와 함께 대표적인 파이썬 기반 웹 서버 프로그래밍 인기도 1위도 개발 프레임워크다.
구글 앱 엔진에서 장고 채용 이후 유명세가 시작이 되었다.
파이썬 기반 가장 신속하게 웹 애플리케이션(MVC 웹 애플리케이션, RESTful Open API 서버) 개발에 용이하다.
웹 어플리케이션 개발 생산성이 뛰어나며 개발 관련 다양한 패키지 및 관리 기능을 기본 제공을 한다.
2. 장고 웹 프레임워크의 장점
장고 웹 프레임워크의 장점은 다음과 같다.
1) 웹 어플리케이션 관리 기능 기본 제공
회원관리 기능 및 관리자 페이지 기능을 기본으로 제공하고 있다.
2) DB 프로그래밍 환경 편리 기능 기본 제공
각종 데이터베이스 연결 기능 제공 및 ORM DB 프로그래밍 방식을 제공하고 있다.
CRUD 제너릭 뷰 기본 제공을 통해 데이터의 기본 입력/수정/삭제/조회 기능을 쉽게 개발할 수 있다.
3) 각종 웹 서버 미들웨어 기능 제공
웹 애플리케이션의 안정적 서비스 및 보안환경 지원을 위한 미들웨어를 제공하고 있다.
4) 웹 어플리케이션 서비스 배포 자동화 지원
설정 파일 기반 개발 및 배포 환경 구분을 활용 가능하며, 클라우드 자동 배포 기능을 제공하고 있다.
3. 장고 설치
장고를 설치하는 방법에는 크게 3가지가 있다.
1) 공식 설치 방법
우리가 흔히 알고 있는 pip를 이용한 설치 방법이다.
2) 운영체제 배포판에서 제공하는 장고 버전을 설치
공식 문서에서는 git clone을 통해 설치하는 방식으로 나와있다.
3) 최신 개발 버전을 설치
이 부분은 최신형 장고를 사용할 수 있으나, 안정적이지 않아 개발하는 버전과 호환이 되지 않을 가능성이 있다.
우리는 여기서 가장 많이 알려진 방법 1번으로 진행할 예정이다.
현재 필자는 python을 설치할 때 pip도 같이 설치하였다.
현재 python 버전과 pip버전을 확인하는 방법은 다음과 같다.

python -V
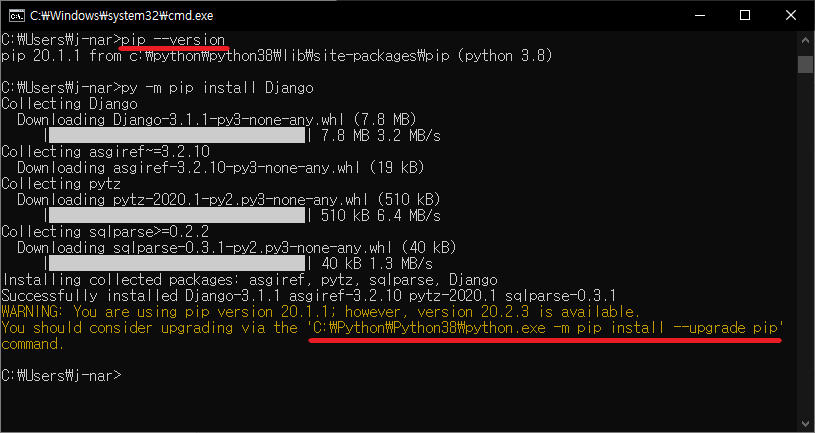
pip --version이 코드는 어느 경로에서나 확인할 수 있다.
장고 설치는 파이썬이 설치가 되어있다면 방법은 매우 간단하다.
| py -m pip install Django pip install Django |
두 가지 명령어 중 하나 편한 것으로 하면 된다.
만약 리눅스 혹은 맥인 사람은 다음과 같이 실행하면 된다.
| python -m pip install Django |
사실상 큰 차이점은 없는 듯하다.

간혹 설치하다가 WARNNING라는 노란 문구가 나오기도 한다.
그럼 작은따옴표 안에 있는 명령어를 복사하여 실행하면 pip업데이트를 알아서 진행할 것이다.

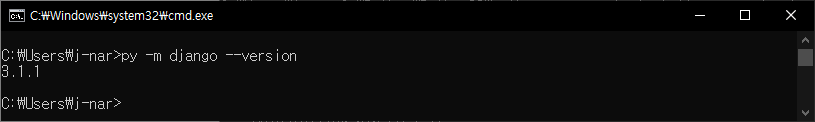
그리고 마지막으로 장고가 잘 설치가 되었는지 버전을 확인하면 된다.
| py -m django --version |

이렇게 장고까지 설치함으로써, 프론트/ 벡 모두 사용할 수 있는 환경이 구성이 되었다..
다음에는 가상 환경에 대한 이야기를 적어보려고 한다.
가장 많이 바보 같은 짓을 한 가상 환경...
과연 잘 설명할 수 있을까...?
'Back-End > Python' 카테고리의 다른 글
| python : 파이썬에서 기본 세팅하는 순서 (0) | 2021.02.06 |
|---|---|
| python : 파이썬 프로그래밍 기초 자료형에 대해 알아보자 (0) | 2021.01.23 |
| django : 파이썬기반 장고로 벡앤드 개발 협업하다 생긴 문제점 (2) | 2020.09.24 |
| python : 파이썬 그것은 무엇인가? (0) | 2020.09.23 |
| python : 윈도우에서 파이썬 설치하기 (0) | 2020.09.18 |
- Total
- Today
- Yesterday
- 리액트 썸네일
- 자바
- 코딩테스트
- 파이썬
- 재공부
- redux
- node.js
- javascript
- 리덕스
- programmers
- 리액트 유튜브
- Coding Test
- node
- node-sass
- 배열
- 프로그래머스
- 함수
- array
- Git
- 뷰
- mongodb
- react
- 노드
- Switch
- 리액트
- github
- 자바스크립트
- java
- CSS
- Visual Studio Code
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
