티스토리 뷰
학원에서는 배워본 경험은 없지만, 무료로 사이트 배포를 할 수 있는 사이트가 있다고 하길래 시도를 해보려고 한다.
그러한 과정을 오늘도 이 글을 통해 전달해보려고 한다.
Heroku?
Heroku는 Java, Node.js, Python 등 여러 언어를 지원하는 클라우드 Pass이다.
여기서 PaaS란?
서비스형 플랫폼(Platform as a Service, PaaS)은 클라우드 컴퓨팅 서비스 분류 중 하나다.
실제로 배포해보자!
1. 먼저 Heroku 가입 및 로그인을 한다.

필요한 정보들을 입력하고 CREATE FREE ACCOUNT 하게 되면 이메일 인증을 하라는 안내문이 뜬다.

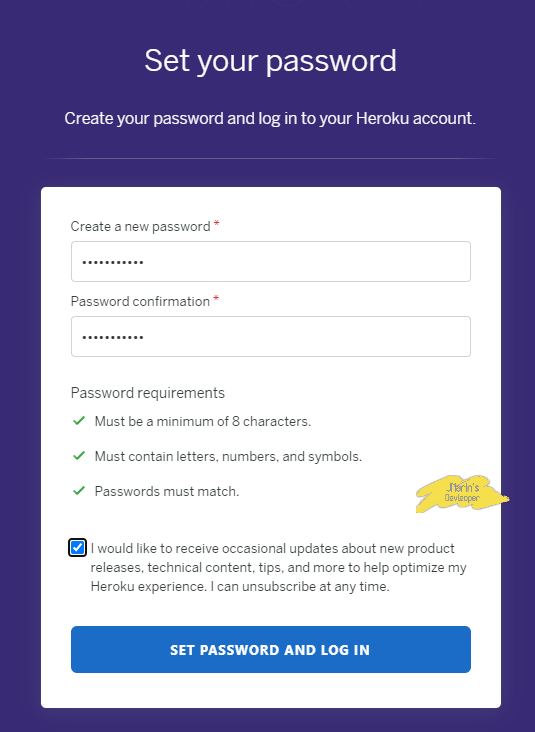
해당하는 이메일에서 링크를 타고 들어가면 비밀번호 입력이 가능해진다.

2. Create a new app으로 배포를 하게 될 새로운 앱을 만들어 준다.

3. App name을 작성하고 region을 지정한다.

4. Heroku를 운영체제에 맞게 CLI를 설치한다.


CLI를 클릭하면 새로운 창이 뜨면서 스크롤을 더 내리면 우측과 같은 이미지가 나온다.
필자는 윈도우 64bit이기 때문에 해당하는 것을 설치한다.
TMI 윈도우 비트 확인하는 방법
윈도우 -> 설정 -> 시스템 -> 정보에서 확인이 가능하다.
설치가 완료가 되었다면 커맨드 창에서 Heroku 버전 확인을 할 수 있다.

$ heroku --version
그리고 업데이트는 다음과 같다.
$ npm i -g heroku
업데이트를 하고 나면 저 위에서 나온 Warning는 더 이상 나오지 않고 업데이트가 된 것을 확인할 수 있다.
5. heroku login
먼저 브라우저에 연동할 heroku아이디로 로그인을 해둔 후 아래의 명령어를 커맨드 창에 입력한다.
$ heroku login
자동으로 브라우저에 창이 하나 뜨면서 로그인을 수락하면 완료가 된다.
6. 깃 레파지토리 연결하기
만약, 만들어둔 프로젝트가 있다면 해당하는 위치에서 다음과 같은 커멘트를 입력한다.
$ heroku git:remote -a app-name
$ heroku git:remote -a cosmetic-server
여기서 app-name은 아마 heroku에서 만든 app-name명을 넣는 것 같다. 필자는 app-name이 cosmetic-server이라는 이름으로 넣어 실행하였다.
7. 배포하기
마지막으로 배포 명령어를 입력한다.
$ git add .
$ git commit -m "Add to heroku"
$ git push heroku main
이렇게 배포를 하게 되면 커맨드에서 제공하는 사이트에서 확인을 할 수 있다.


이렇게 무사히 Heroku 배포를 완료하였다.
다만, Heroku의 문제점이 한 가지가 있는데 바로 수면모드이다.
Heroku의 앱은 1시간 동안 트래픽을 수신하지 않으면 절전모드로 자동으로 전환이 되기 때문에, 이러한 문제점이 있다고 한다.
그래서 그걸 방지해주는 사이트가 있어 하나 더 추가적으로 적으려 한다.

이 사이트는 히로쿠 어플을 30분 단위로 잠들지 않게 깨워주는 용도로, 해당 네모 박스 안에 자신의 서비스 앱 이름을 넣으면 수면모드를 탈피해준다고 한다. (하지만 실제로 그런지 테스트는 안 해본 상태이다.)
일단 그렇게 해준다고 하여서 어플 이름을 넣어두은 상태이다.
오늘은 이렇게 Heroku로 Node.js서버를 배포하는 방법을 정리해보았다.
앞으로 더 추가적으로 작업이 있거나 다른 이슈 사항이 있을 때, 다시 이 내용을 수정하거나
아니면 새로 업데이트를 할 예정이다.
'ETC' 카테고리의 다른 글
| Case Style : 카멜 / 케밥 / 파스칼 / 스네이크 케이스에 대한 정리 (0) | 2022.12.10 |
|---|---|
| LeetCode 풀이 코드를 Github에 자동 커밋방법 (0) | 2022.11.12 |
| 코드펜 사용법 : 코드펜을 티스토리에 적용하는 방법 (2) | 2021.08.14 |
| 유용하게 사용하고 있는 무료 온라인 영상편집기 사이트 (0) | 2021.08.04 |
| Visual Studio Code : 기본 터미널 설정하기 (0) | 2021.06.05 |
- Total
- Today
- Yesterday
- 뷰
- CSS
- 리액트 썸네일
- array
- javascript
- 재공부
- 노드
- java
- 리액트
- 자바스크립트
- 함수
- node.js
- 리덕스
- 파이썬
- Git
- 자바
- react
- node
- redux
- 배열
- mongodb
- 리액트 유튜브
- Switch
- github
- programmers
- Visual Studio Code
- node-sass
- Coding Test
- 코딩테스트
- 프로그래머스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
