티스토리 뷰
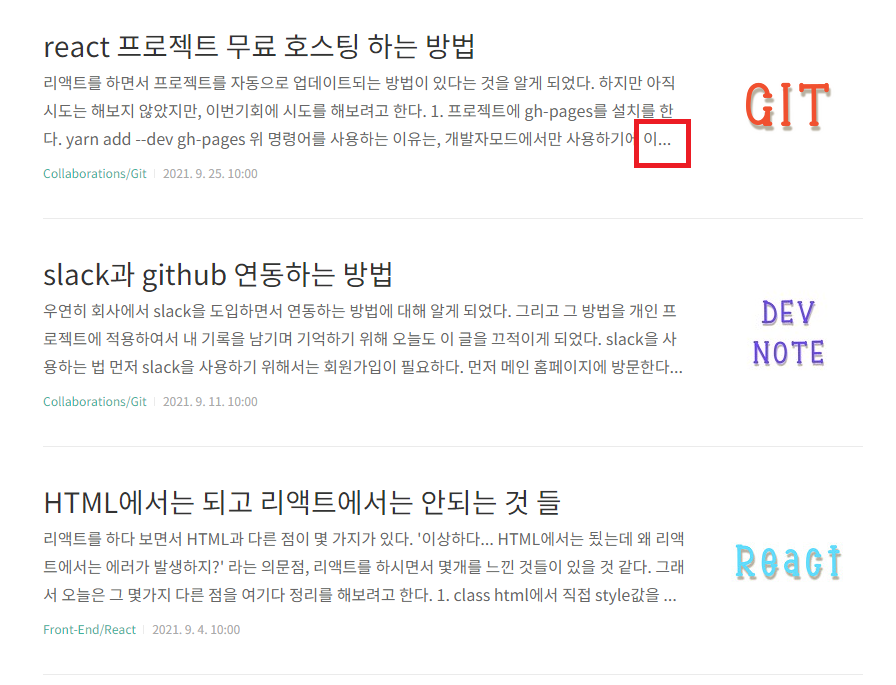
어느 블로그를 가다 보면 간간하게 볼 수 있는 생략의 닷 3개(...)

현재 필자의 블로그 메인 홈페이지를 보시면 볼 수 있는 저 점 세 개가 CSS의 단 2줄로 코드를 작성할 수 있다고 한다.
이전에는 이걸 어떻게 만드는지 몰랐다가, 최근 프로젝트에서 쓰이게 되어서 적용도 해보고 다시 개인 프로젝트에 작업을 해보고 있다.
먼저 간략하게 ellipsis의 뜻이 무엇인지 찾아보았다.
ellipsis는 생략이라는 뜻을 가지고 있다. 이렇게 검색해보니 검색 방법을 알게 되는 것 같다.
그럼 바로 프로젝트에 한번 적용해보려고 한다.

네모로 감싼 것의 <p> 태그로 감싼 것이며, 일정 공간을 넘어서면 자동으로 줄 바꿈이 되는 것을 볼 수 있다.
먼저, 저 줄 바꿈을 없애준다.
p{
white-space: nowrap;
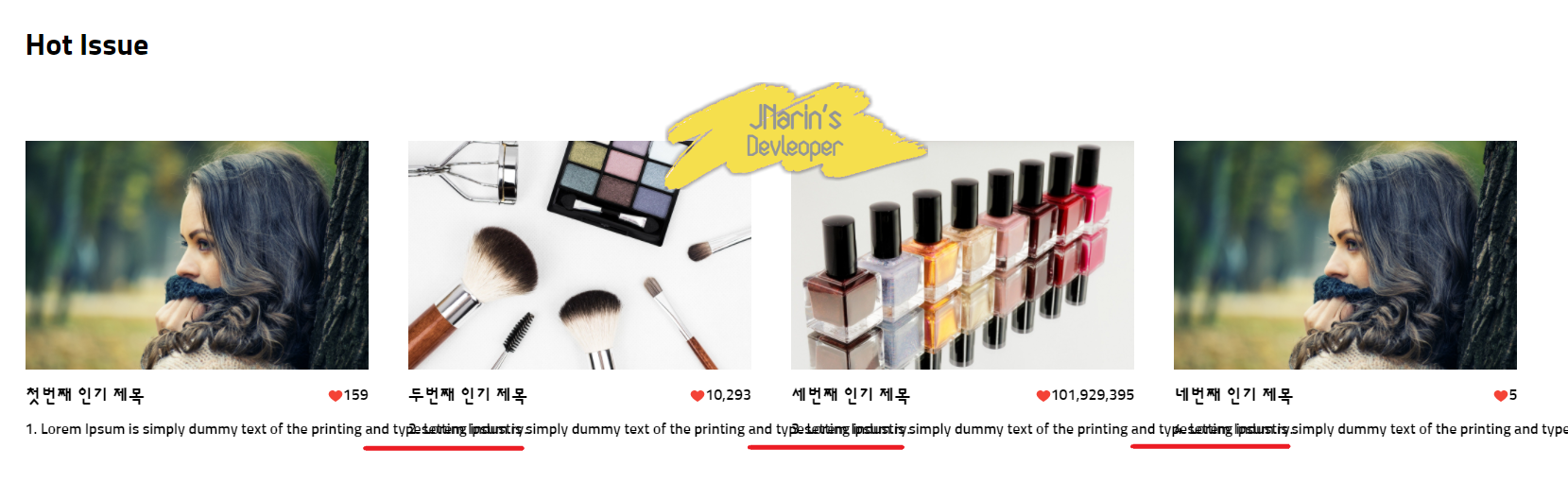
}이렇게 입력을 하면 아래 이미지와 같이 내용이 겹쳐지는 것을 확인할 수 있다.

이렇게 다른 블록에 넘어가 글자가 잘 보이지 않게 된다.
다음으로는 넘어간 부분을 숨겨야 한다.
p{
white-space: nowrap;
overflow: hidden;
}
위와 같이 겹치지는 않았지만, 글자를 갑자기 싹둑 잘라 보기에는 좋지 않습니다. 설령 깔끔하게 잘 숨긴다 하여도, 그 뒤에 내용이 없는 것처럼 보일 수 있어 UI적인 면에서는 좋은 CSS가 아니다.
그리고 마지막으로 ellipsis를 적용한다.
p{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
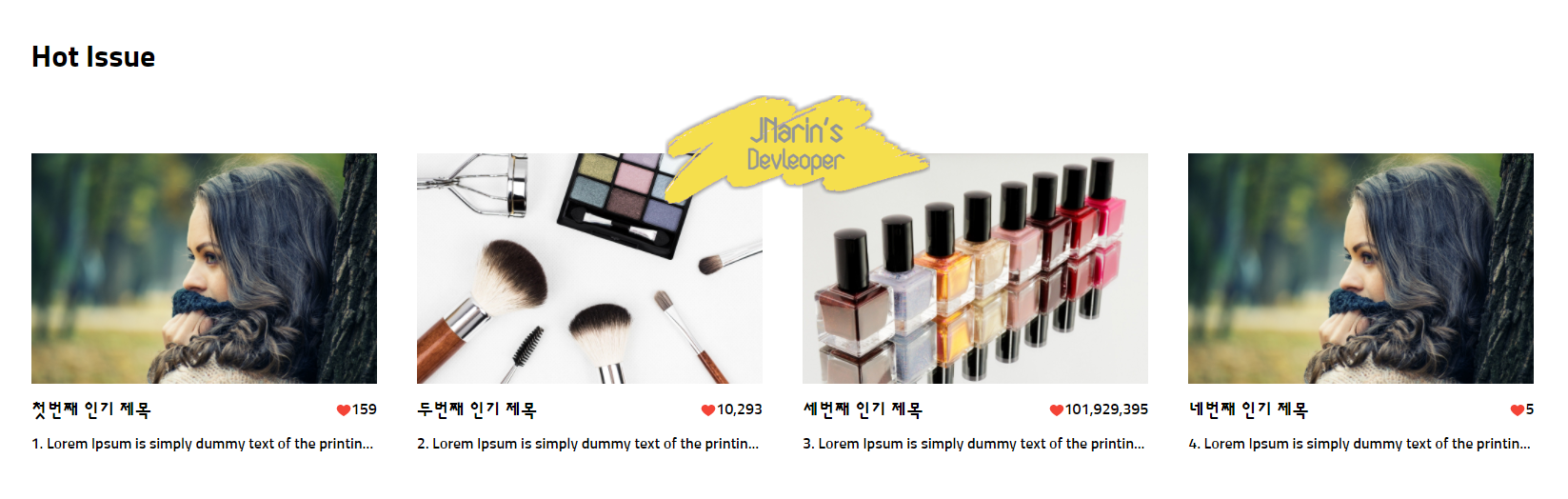
이렇게 3줄만 작성하면 생략 기능을 사용할 수 있다.
더 나아가서...
생략이 되지 않는 경우
최근에 퍼블리싱을 하면서 생략하는 CSS(ellipsis)가 되지 않는 경우가 발생하였다.
되지 않는 이유는 크게 3가지 정도가 있었다.
현재 부모 속성으로 display: flex로 되어있는가?
바로 위 부모가 flex값을 가지고 있어서 ellispsis가 적용이 되지 않았다.
그래서 display: block으로 변경을 하였고, 그 후로는 아무 문제없이 사용이 잘 되었다.
현재 CSS는 모든 브라우저에서 사용되는 것을 확인하였다.(사파리 제외)
새삼 매번 느끼지만, 웹 개발자는 검색 진짜 잘해야 하는 것 같다...
(필자는 아직 그 실력이 부족한 듯...)
21. 10. 02 첫 업데이트
21. 11. 05 ellipsis에서 생략이 되지 않는 경우 추가
'Front-End > CSS' 카테고리의 다른 글
| word-break: 줄바꿈 관련 CSS (0) | 2021.12.25 |
|---|---|
| 폰트 그라데이션을 CSS로 적용하는 방법 (0) | 2021.12.18 |
| CSS Coding Convention에 대한 정리 (0) | 2021.11.13 |
| SCSS에서 변수 사용하는 방법 (0) | 2021.10.30 |
| CSS 변수를 사용하는 방법 (0) | 2021.10.23 |
- Total
- Today
- Yesterday
- array
- 파이썬
- 프로그래머스
- 코딩테스트
- 자바
- node-sass
- 리액트 유튜브
- 자바스크립트
- CSS
- Coding Test
- github
- 리액트
- java
- 함수
- react
- javascript
- 재공부
- mongodb
- 리액트 썸네일
- Git
- Switch
- programmers
- Visual Studio Code
- node.js
- 노드
- redux
- 리덕스
- 뷰
- 배열
- node
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
