티스토리 뷰
처음 코딩을 접한 방식은 우리 모두가 써보았을 법한 메모장이다.
중학교 때 홈페이지 만들기를 접하고 잊혔다가
필자는 17년도 웹퍼블리셔 과정을 통해 제일 접한 웹 에디터는 에디터 플러스였다.
먼저, 에디터 플러스에 대해 알아보자.
1. Edit Plus

| 장점 | 단점 |
| - 한국에서 개발되어, 한국에 최적회된 프로그램이다. - FTP기능이 어렵지 않게 쉽게 수정이 가능하다. |
- 30일 이후는 유료결제가 필요하다. (20. 09. 08 기준 : 1인용 29,700) |
장점과 단점은 필자가 느낀 점이다. 아마 학원에서 30일 이후에는 유료 결제 때문에 다른 에디터로 갈아타면서 좀 더 편리한 기능을 사용하게 되었다. 사실 에디터 플러스는 장단점을 알기도 전에 다른 에디터로 갈아탄 것 같았다.
그리고 두 번째로 접한 브라켓이다. 사실 이 에디터를 처음 접한 건 수업보다 먼저 같은 수강생 친구가 추천해준 에디터로 처음 접하였고, 추후 주로 이 에디터로 마지막가지 작업을 진행했던 것 같다.
2. Brackets

웹 개발을 본격적으로 하면서부터 접하게 된 브래킷(Brackets)은 웹 개발에 주 초점을 맞춘 소스 코드 편집기이다.

사실 이 제품은 장단점은 잘 모르겠다. 당시 설치할 때 Emmet이라는 코드를 통해 좀 더 쉽게 작성을 하였고, 초반에는 매우 잘 썼었다. 내가 원하는 기능을 찾아 추가하여 사용할 수 있으며 FTP관리도 어렵지 않게 쓸 수 있었다.
하지만 학원 수업 이후 개발 관련하여 실무자들을 만나보면서 느낀 점이 있다. 실무자들이 브라켓을 쓰는 경우는 매우 드물다고 했다. 당시 생활코딩을 통해 좀 더 깊이 있는 지식을 원하였고, 생활코딩에서는 아톰이라는 제품을 써서 수업을 진행하였다. 그래서 세 번째로 만난 에디트는 아톰이었다.
3. Atom

사실 아톰의 장점은 잘 모르겠다. 다른 에디터에 비해 가볍다고 하고 각자 장단점을 설명을 해주었지만, 실질적으로 내가 실무로 사용하지 않아서 그런지 체감을 크게 하지 못하였던 것 같았다. 그래서 나에게 아톰은 브라켓과 큰 차이점을 못 느꼈다.

근데 당시에 아톰이 어려웠었던 점은 하나가 있는데, 바로 FTP 기능이었다.
기존에 겪었던 FTP 기능과는 조금 다른 설정이어서 많은 어려움이 있었다. 게다가 깃허브 기능까지 설정을 하면서 좀 어려웠던 부분이 있었는데 결국은 다시 다른 에디터로 갈아타게 되었다.
(물론 아톰 에디터가 나쁘다는 의미는 아니다.)
그리고 그 사이에 접했던 서브라임 텍스트가 있었다. 이 제품은 어느 회사를 입사하게 되었는데 상사가 쓰는 에디터가 서브라임 텍스트라고 하여서 한번 접하게 되었다.
4. Sublime Text
서브라임 텍스트는 파이썬 API용으로 작성된 사유 크로스 플랫폼 소스 코드 편집기이다.

이 에디터를 통해 처음 만난 미니맵 기능이 필자에게 있어서 매우 신선한 충격으로 매우 좋았던 기능이었다. 당시에 상사의 추천으로는 미니맵 기능이 있어서 좋다고 했었던 것 같았다.

하지만 알고 보니 괜찮은 에디터는 모두 추가 설치를 하게 되면 가질 수 있는 기능이었다.
그래서 최종적으로 자리를 정착하게 된 것은 VS Code다. 좀 더 업그레이드가 된 개발자가 되기 위해서 여러 공부를 하다 보니 가장 많이 추천해주는 에디터였다.
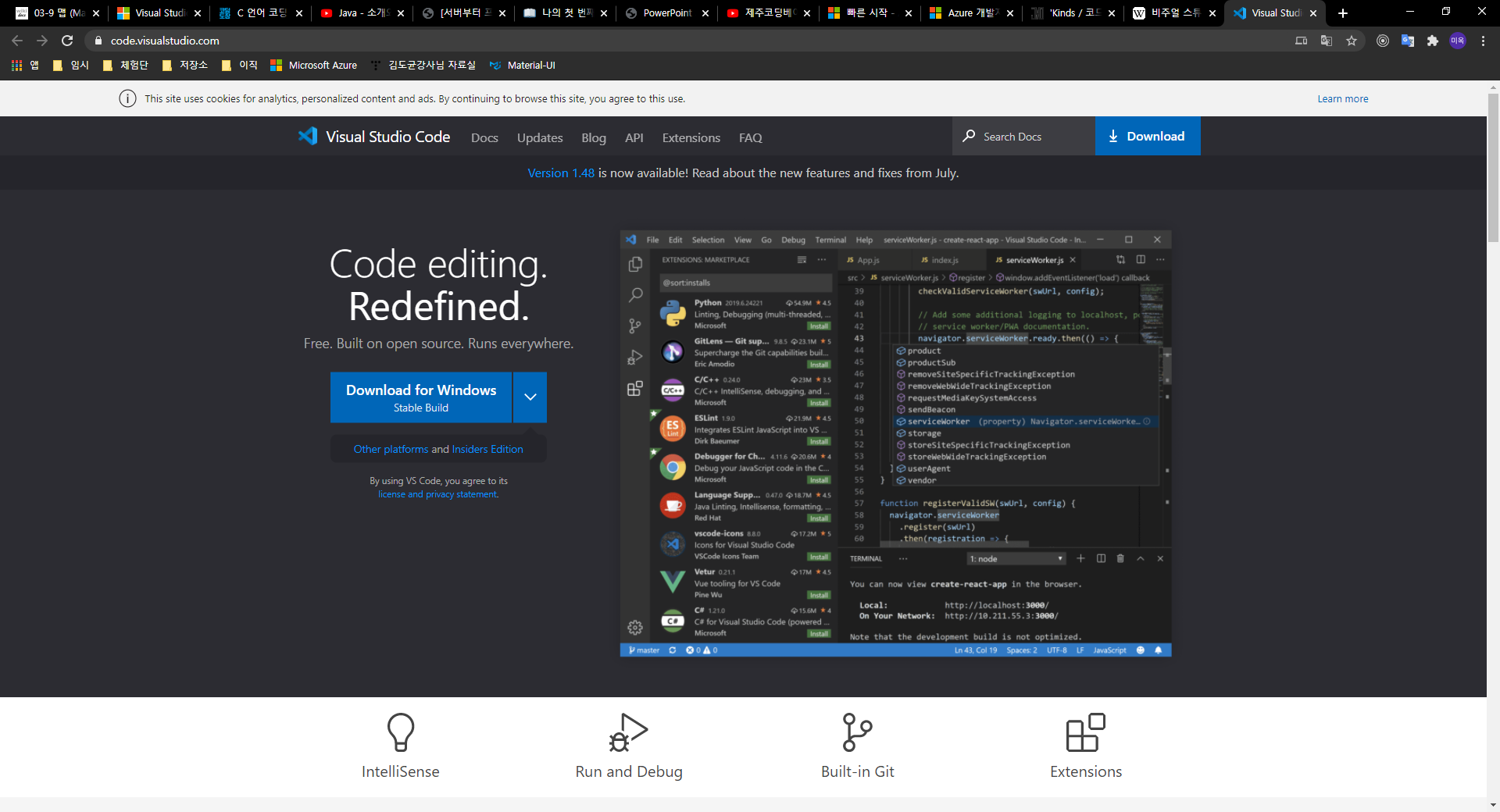
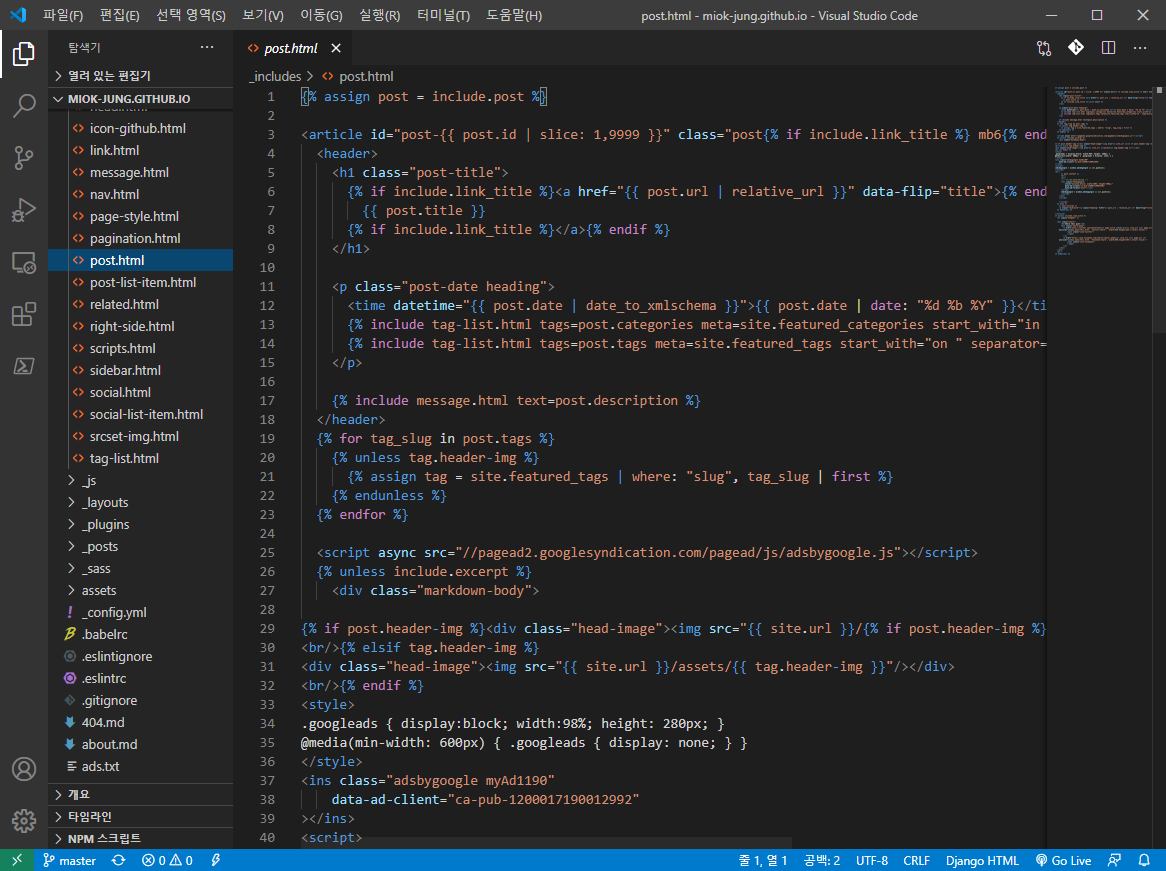
5. VS code
비주얼 스튜디오 코드(Visual Studio Code)는 마이크로소프트가 윈도우, 맥, 리눅스용으로 개발한 소스 코드 편집기이다.

최종적으로 이 에디터를 자리를 잡게 되었다. 일단 이 에디터를 사용하는 개발자가 많을 뿐만 아니라 프런트 앤드 / 벡 앤드 등 자유롭게 내가 원하는 언어만 선택하여 확장자를 설치함으로써 사용하는 장점이 있다. 또한 깃과 디버깅 기능을 통해 좀 더 효율적인 면을 사용할 수 있는 특징을 가지고 있다.

내가 새로운 언어를 사용할 때, 자동적으로 추천해주는 확장자나 설치를 알려주어서 사용자가 좀 더 편한 코드 작성을 할 수 있게 도와준다. 게다가 다른 협업이나 실무, 수업에서도 가장 많이 쓰이는 에디터라 자리를 잡게 되었다.
물론 언제든지 에디터는 변경할 수 있고, 변경해도 좋다. 가장 좋은 것은 내가 편하다고 느끼는 에디터가 최고의 코드에디터이기 때문에 다양하게 써보고 본인이 가장 맞는 에디터를 선택하여 좀 더 효율적인 코딩을 하기 바란다.
'ETC' 카테고리의 다른 글
| Upgrad : NVIDIA 업그레이드를 해보기 (0) | 2021.04.05 |
|---|---|
| 서평 : '비전공자를 위한 이해할 수 있는 IT 지식'을 읽고... (0) | 2021.03.10 |
| 노트북에 새로운 바람을 넣기 위해 마우스 커서를 바꿔보았다. (0) | 2021.01.30 |
| color reference : 프로젝트를 하면서 유용한 색상 사이트 모음 (0) | 2020.12.14 |
| 웹마스터 : 티스토리 구글에 노출시키는 방법 (0) | 2020.09.22 |
- Total
- Today
- Yesterday
- 리덕스
- 파이썬
- Git
- mongodb
- 프로그래머스
- 배열
- javascript
- node.js
- 자바스크립트
- 리액트 유튜브
- array
- redux
- 리액트 썸네일
- 자바
- react
- 노드
- CSS
- 리액트
- node
- 뷰
- Coding Test
- 코딩테스트
- node-sass
- programmers
- 재공부
- Visual Studio Code
- github
- java
- Switch
- 함수
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
