티스토리 뷰
리액트 유튜브 2일 차로 어제 비디오 폼을 만들었다면,
비디오를 올려 서버에 저장하는 기능을 만드려 한다.
1. onDrop 함수 만들기

아래는 공식문서 맨 앞에 있는 코드를 가져온 것이다.
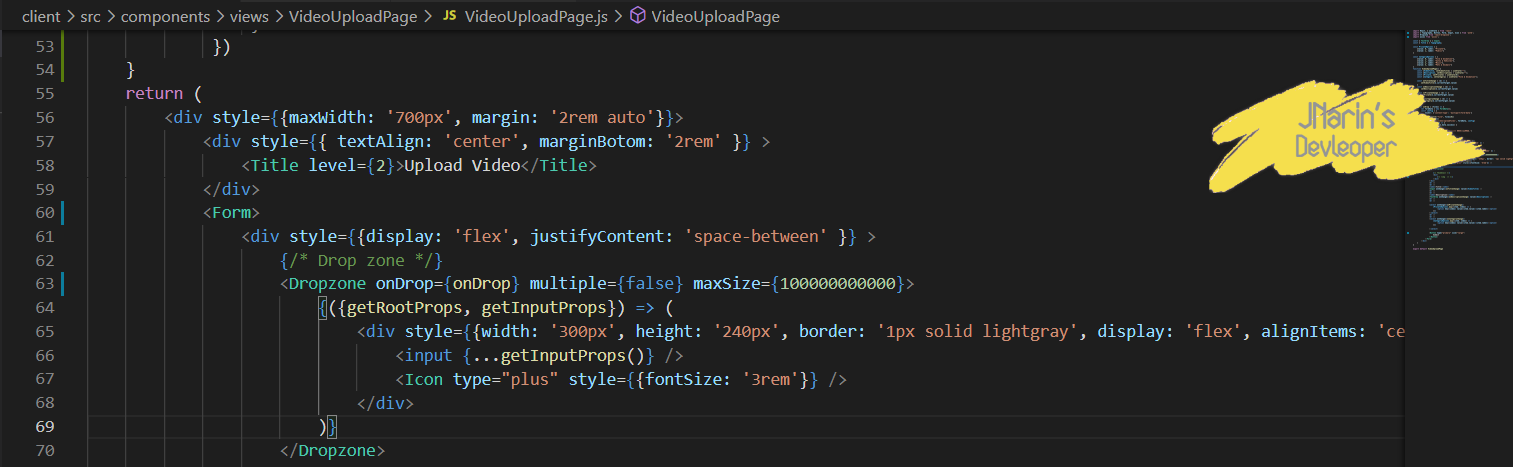
<Dropzone>
{({getRootProps, getInputProps}) => (
<div {...getRootProps()}>
<input {...getInputProps()} />
<p>Drag 'n' drop some files here, or click to select files</p>
</div>
)}
</Dropzone>코드는 공식문서와 거의 비슷하다.
onDrop
Dropzone의 메소드 중 일부로, 사이즈에 따라 파일이 승인이 되거나 거부가 될 수 있다. 그래서 필자가 처음에 영상을 올리려 했는데 너무 maxsize값을 너무 작게 해 놓아서 올라가지 않았다.
multiple
여러 파일을 올리는 것인지를 true OR false로 구분 짓는다. true는 다중 파일을 올릴 수 있고, false는 하나의 파일만 올릴 수 있다.
maxsize
최대 업로드할 수 있는 사이즈(단위 : byte)를 정한다.

FormData()
AJAX로 form 전송을 가능하게 해주는 객체로, 파일 업로드를 할 때 사용한다. 여기서 사용한 append는 form값을 추가할 때 사용된다.
그리고 axios를 이용하여 해당하는 경로로 formData와 config를 보낸다. 파일을 보낼 때는 반드시 있어야 할 문구다. 성공할 때와 그렇지 않을 때 경고창을 만들었다.
2. video.js 만들기
먼저, 루트 혹은 서버에 다음과 같은 라이브러리를 설치한다.
yarn add multer
npm i multer
다음으로는 서버 쪽에 router 폴더 안에 video.js를 만든다.
router.post('api/video/uploadfiles', (req, res) => {
// 비디오를 서버에 저장한다.
})원래대로라면 post 경로는 위와 같다. 클라이언트에서 request를 보내면 서버 index.js로 오게 되는데 여기다가 다음과 같은 코드를 추가해준다.
app.use('/api/video', require('./routes/video'));이렇게 되면 routes의 video파일로 넘어가게 된다. 그렇기 때문에 아까 코드는 다음과 같이 단순해질 수 있다.
router.post('/uploadfiles', (req, res) => {
// 비디오를 서버에 저장한다.
})

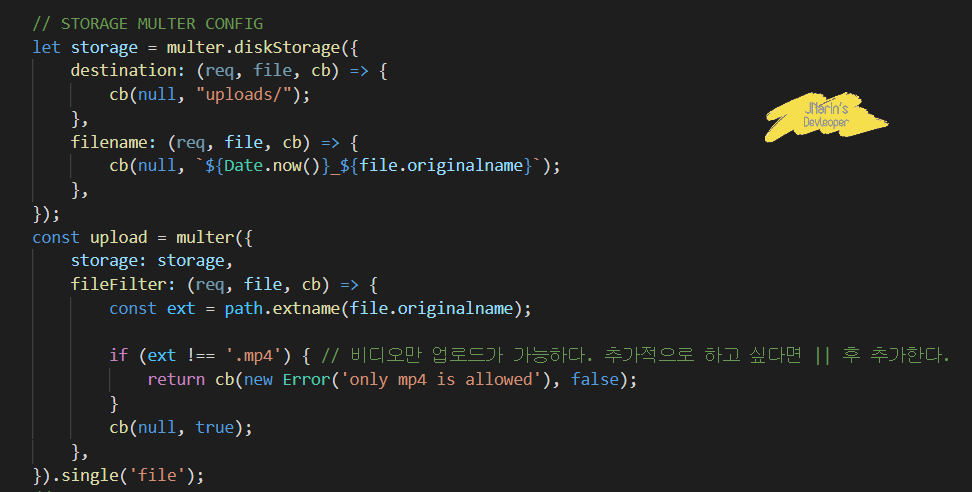
destination은 파일을 올릴 때 어디로 저장할지에 대한 코드를 작성한 것이다. 즉, uploads라는 루트 폴더 아래에 파일을 저장한다는 의미로, 파일은 임의로 만들어줘야 한다. (안 만들어주면 업로드가 되지 않는다.)
filename은 파일을 저장할 때 어떻게 저장할지에 대한 코드를 작성한 것이다. 여기서는 현재 날씨와 파일의 기존 이름으로 저장한다고 되어있다.
fileFilter는 업로드하고 싶은 확장자를 정할 수 있다. 현재는 '.mp4'로만 되어있는 파일을 업로드할 수 있다.

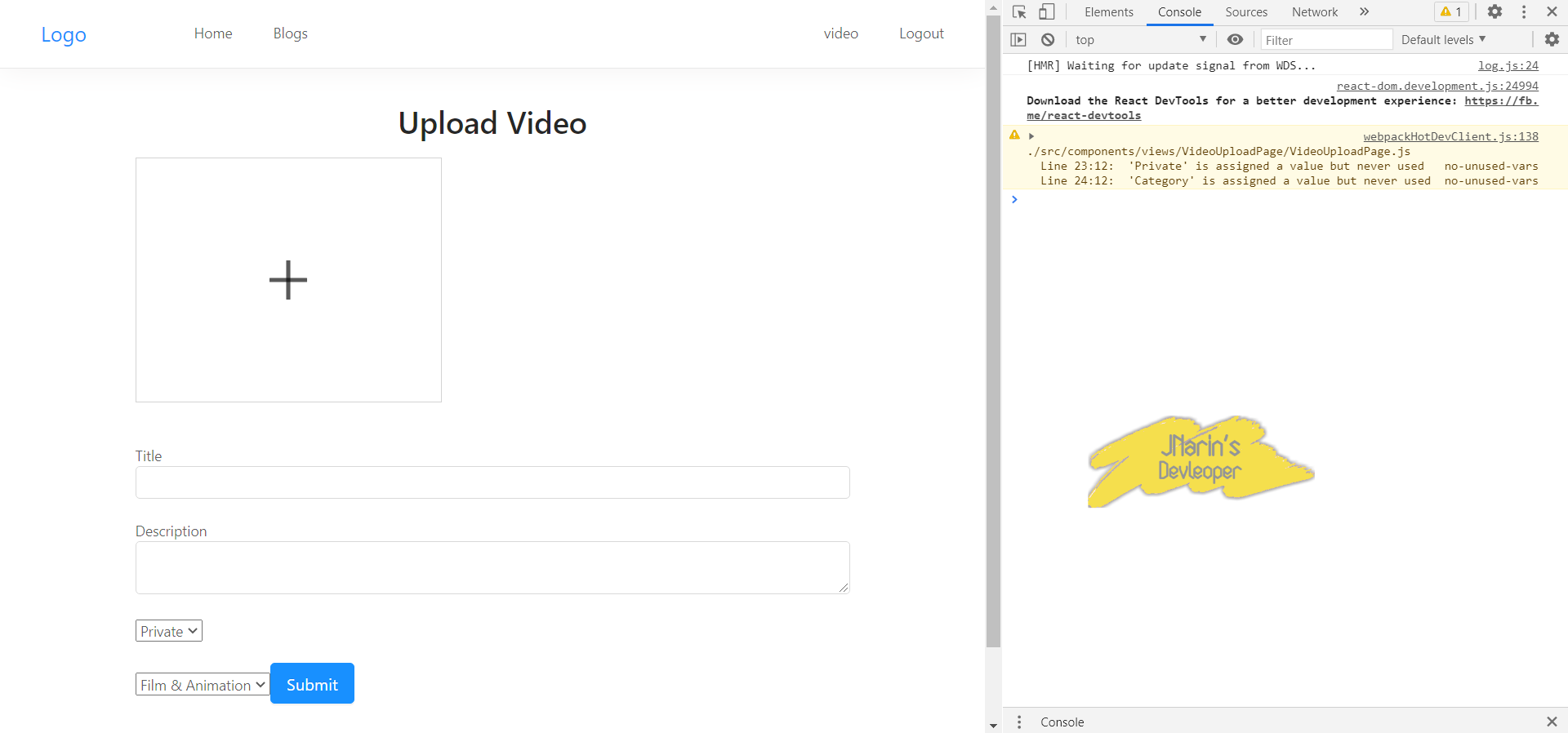
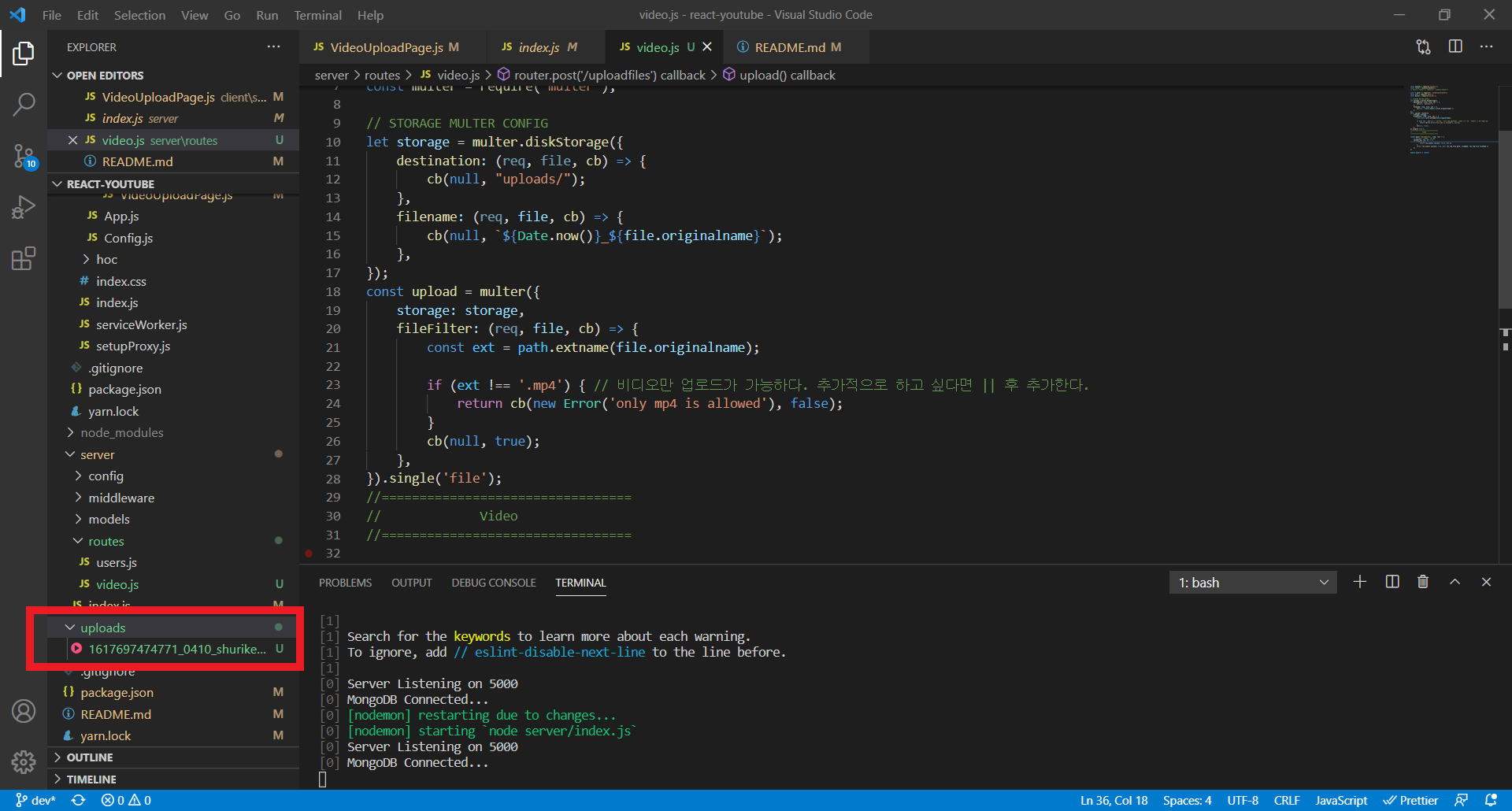
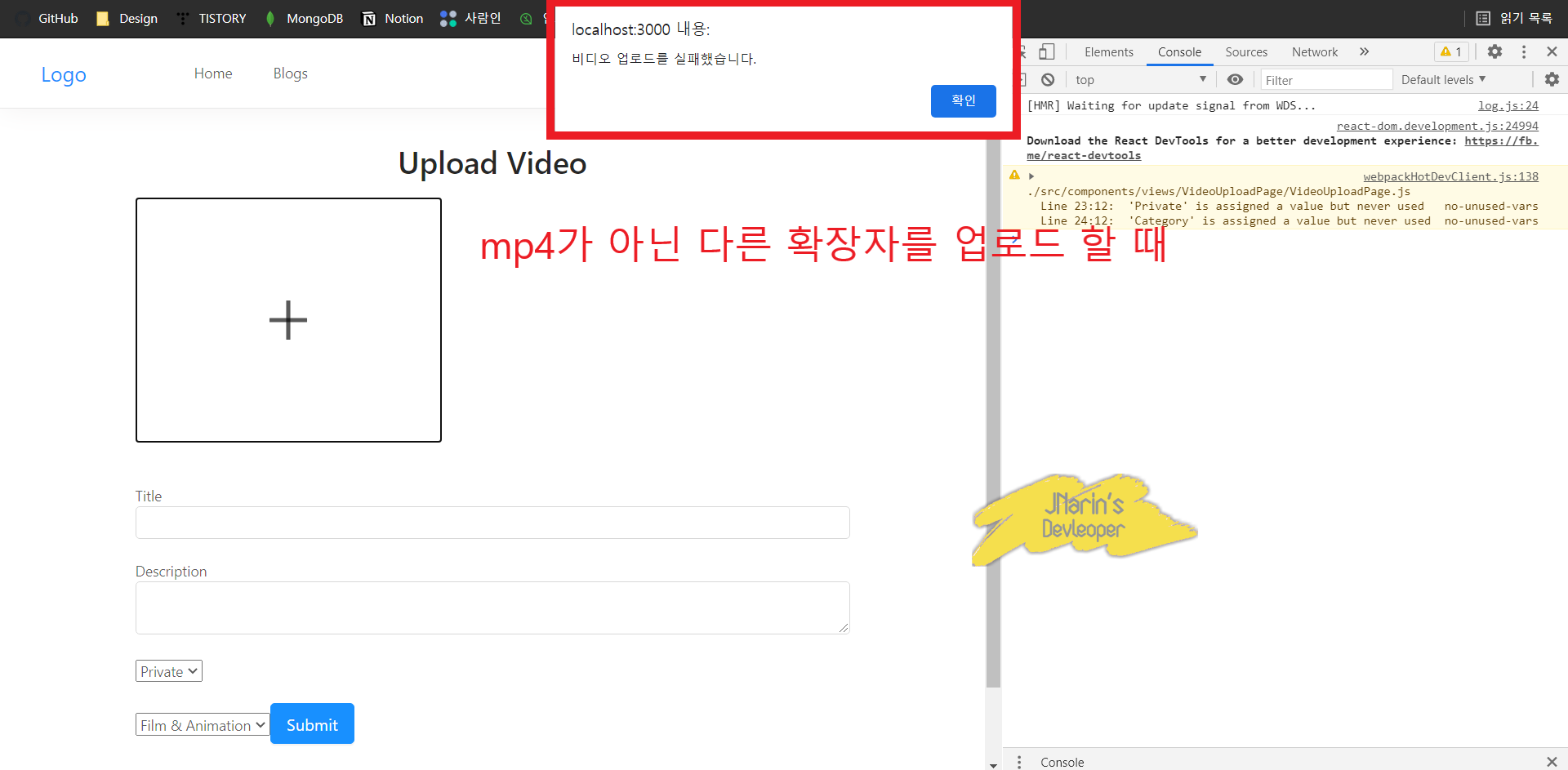
그럼 만약 잘 실행이 되었다면, 빨간 오류 없는 콘솔 창을 확인할 수 있다. 만약 업로드를 잘할 때와 잘 되지 않았을 때는 다음과 같은 화면이 연출이 된다.


왼쪽 이미지는 드래그나 클릭하여 mp4영상을 제대로 올렸을 때, 만들어둔 폴더 안으로 '현재 날짜_파일명'으로 올라간 것을 확인할 수 있다. 반대로, mp4의 확장자가 아닌 jpg, png 등을 올렸을 때 alert 경고창이 나오고 폴더 안에 저장이 되지 않는 것을 확인할 수 있다.
이렇게 오늘은 비디오를 올려 서버로 전송이 되는지를 확인할 수 있는 공부를 진행해보았다.
언제나 그렇듯 잘 되지 않을 때는 억울하고 뭐가 틀렸는지 독기를 가지고 찾지만
해결된 후에의 그 희열은 언제나 짜릿하다.
나 변태인가...
'Front-End > React' 카테고리의 다른 글
| 리액트 라우터에 대하여 (0) | 2021.04.11 |
|---|---|
| React-Youtube : ffmpeg로 비디오 썸네일 생성하기 (0) | 2021.04.09 |
| boiler-plate : 회원가입 페이지 만들기 (0) | 2021.04.04 |
| boiler-plate : redux로 로그인 화면 구현하기 (0) | 2021.04.03 |
| boiler-plate : React hook (0) | 2021.04.02 |
- Total
- Today
- Yesterday
- 노드
- Switch
- node.js
- java
- 뷰
- 리액트
- Visual Studio Code
- redux
- 자바
- programmers
- 리액트 유튜브
- Git
- Coding Test
- node-sass
- 프로그래머스
- 함수
- array
- react
- javascript
- 배열
- github
- 리덕스
- node
- CSS
- 리액트 썸네일
- mongodb
- 자바스크립트
- 코딩테스트
- 파이썬
- 재공부
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
